SEO, маркетинг, SMM и SERM - всё это является процессами и задачами, повышающими конверсию сайта. Однако достигнуть высокой конверсии без качественного макета сайта невозможно. Вы можете быть в ТОПе поисковой выдачи, ваш сайт могут посещать тысячи человек ежедневно, однако конверсия будет минимальной.
Именно поэтому создание макета сайта для высокой конверсии является необходимостью для тех, кто хочет получить больше лидов и клиентов. Для этого необходимо выполнить 9 простых шагов, которые мы рассмотрим ниже.
1. Упрощайте навигацию
Hicks Law в своем исследовании определили, что чем больше вы предоставляете возможностей выбора для пользователя, тем дольше они принимают выбор и лучше взаимодействуют с сайтом. Хотя более долгое время пребывания на сайте положительно сказывается для бизнеса, слишком широкий выбор может ввести посетителя в замешательство, что уже негативно скажется на принятии конечного решения.
Вывод один: делайте макет интуитивно понятным. Меню должно включать общие элементы, такие как страница контактов, “О нас”, блог, услуги и т.д. Этих элементов будет достаточно для простой и понятной навигации посетителей.
2. Используйте свободное пространство
Один из обязательных шагов формирования качественного макета сайта является использование свободного пространства.
Это не означает, что вы должны оставить белое пространство между изображениями и блоками. Это означает, что вы должны использовать его для направления пользователей в ожидаемом направлении, например СТА-кнопок.

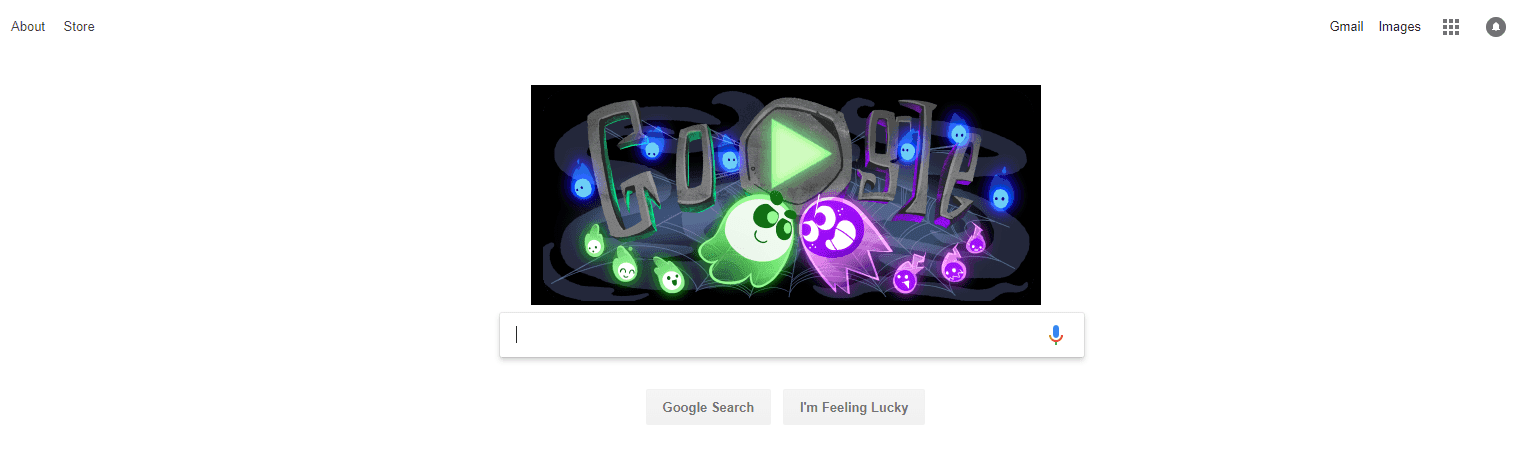
Хороший пример использования этого правила демонстрирует Google. На домашней странице сразу понятно, что должен делать юзер и нет элементов, которые отвлекают его от цели.
Таким образом, оставляйте свободное пространство и не используйте огромное множество элементов (изображения, графики, параграфы и т.д.), которые усложняют пользователям их последующие шаги.
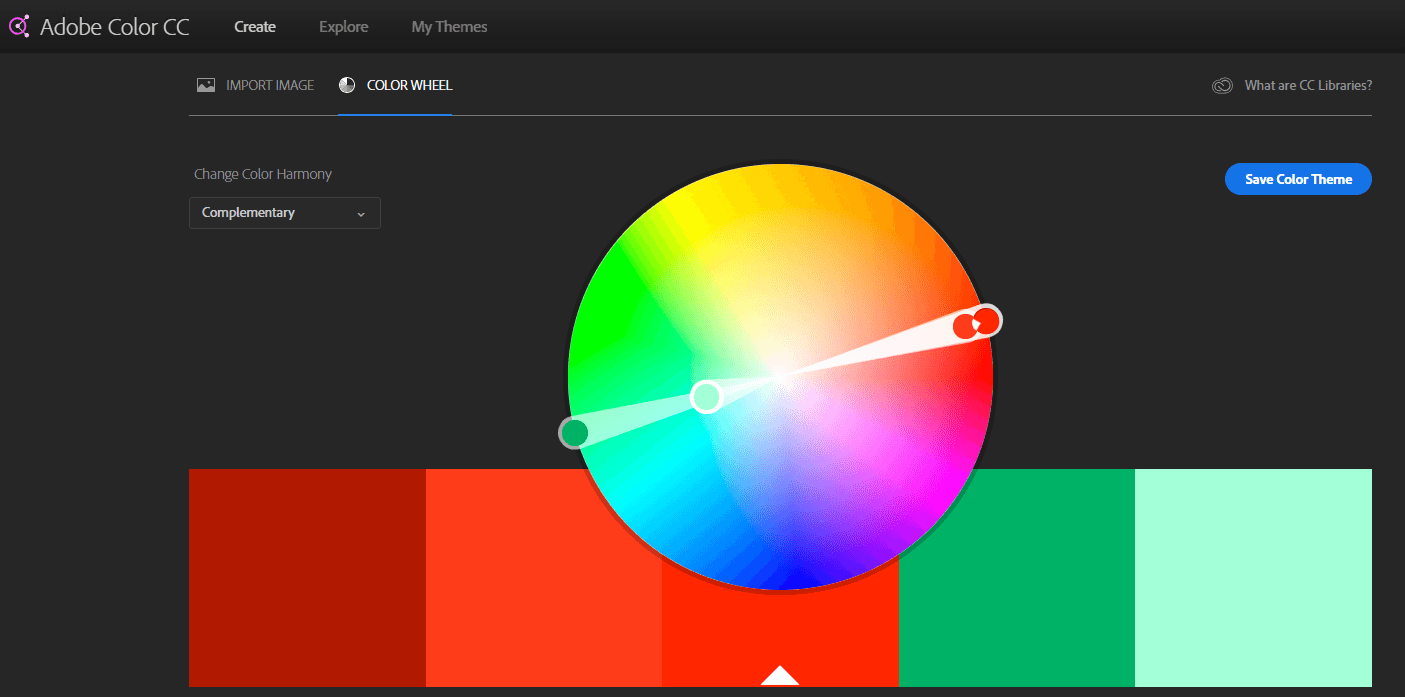
3. Используйте правильную цветовую схему
Данному пункту мы посвятили отдельную статью, в которой подробно раскрывается значение цветов при оформлении дизайна сайта.
Если кратко, то 85% покупателей онлайн-магазинов отметили, что цветовая схема сайта во многом определяет принятие решения о покупке. Психология использования правильных цветовых схем очень важна для маркетологов, особенно если речь ведется о веб-дизайне и макетах сайта.

4. Не забывайте о правильном размещении текстовых элементов
Разрабатывая дизайн сайта, вы можете передать задачу формирования текста главной копирайтеру. Однако вы должны знать, где этот текст должен быть размещен для достижения максимальной конверсии.
Как определить, какие элементы должны быть на сайте, какие разделы и где они должны размещаться для лучшей конверсии? К счастью, мы уже написали подробную инструкцию по созданию идеального лендинга и использованию 9 обязательных элементов - эти же правила вы можете использовать при разработке собственного макета.
Кроме того, мы рекомендуем использовать тепловые карты, которые позволяют определить самые “горячие” точки вашего сайта и принять решение о правильном размещении наиболее важных элементов.

5. Создайте Road Map для пользователей
Макет сайта с высокой конверсией - это тот, что фокусирует внимание пользователей на выполнение основного целевого действия.
Лучшие примеры таких макетов всегда “сопровождают” пользователей по пути конверсионной воронки. Хотите ли вы, чтобы пользователь совершил звонок, заполнил форму, подписался на рассылку или зарегистрировался - вы должны составить для него т.н. Road Map - своеобразный путеводитель, который сопровождает юзеров от точки А в точку В, от точки В - в точку С и т.д., до конечной цели. В данном случае речь также ведется о взаимозависимости и иерархичности элементов макета - все они должны направлять пользователя к выполнению целевого действия.
6. Используйте рабочие решения
Если вы не знаете, с чего вам начать и как должен выглядеть ваш макет, обратите внимание на своих конкурентов. Какие макеты сайтов используют они? Какие преимущества у их сайтов, которые вы могли бы воспроизвести на собственном сайте? Чем привлекателен их дизайн с точки зрения обычного посетителя?
Если вы находите их макеты привлекательными и вы знаете, что ваши конкуренты очень популярны, используйте их решения при создании собственного макета, дополняя их собственными.
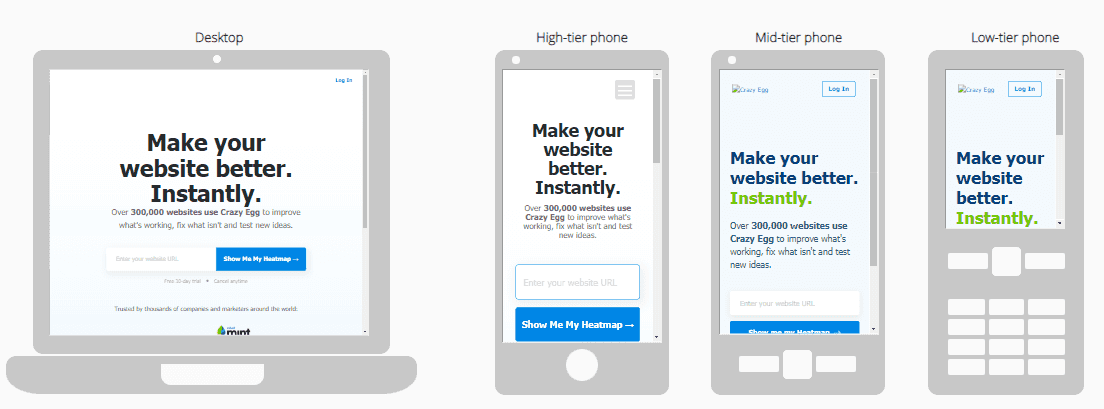
7. Не забывайте об адаптивности
Отказы юзеров (bounce rate) увеличиваются в 5 раз, если сайт не адаптивен или не оптимизирован под мобильные устройства
Ключевой момент в данном случае - создать макет сайта, который будет не просто корректно отображаться в мобильной версии, а который уменьшит время скроллинга страницы с мобильных устройств. Размещайте самую важную информацию в верхней части страницы, но также создайте возможность для юзеров дополнительного изучения информации.
Убедитесь, что ваш макет корректно отображается на всех устройствах и пользователям одинаково видна основная информация вне зависимости от типа устройства.

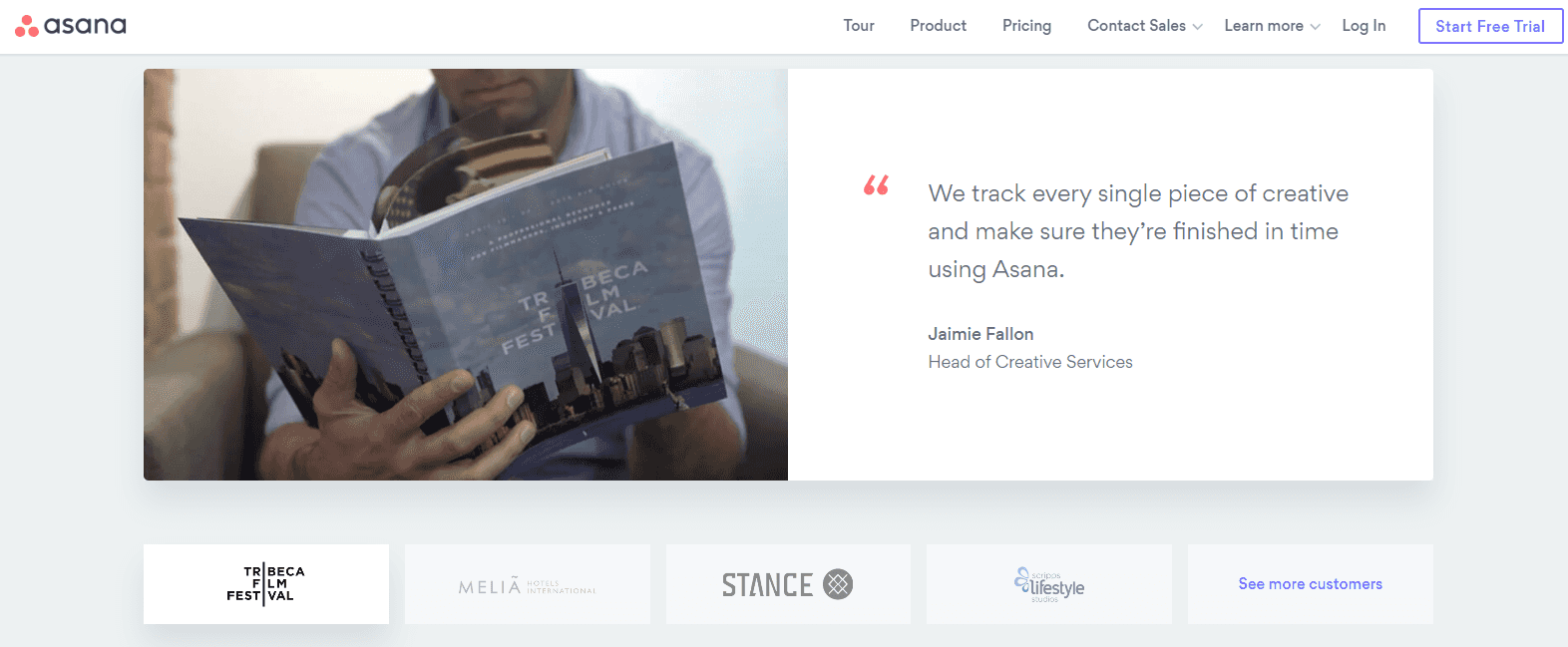
8. Размещайте элементы доверия и социальные доказательства авторитетности
Пользователи хотят быть уверенными, что они посетили сайт, которому могут доверять, которому доверяют другие пользователи, бренды или организации. Вы можете с легкостью увеличить конверсию на сайте используя социальные доказательства авторитетности и элементы доверия.
Под элементами доверия подразумеваются логотипы брендов и организаций, которые используют ваши товары или услуги. Социальными доказательствами авторитетности могут быть отзывы клиентов, ссылки на клиентские кейсы, ссылки на независимые сервисы оценки качества сайта и т.д.

9. Продолжайте тестировать!
Вне зависимости от того, как долго вы проводили исследования, ваши пользователи всегда смогут подсказать больше о том, что бы они хотели видеть на сайте.
Если вы хотите получить лучшую конверсию, вы должны проводить тестирование каждого элемента вашего макета. Например, изменение расположения СТА-кнопок или их цветов могут значительно улучшить показатели конверсии, что и показало исследование Hubstaff, в результате которого смена зеленого цвета СТА на красный привела к 21% увеличению конверсии.
Заключение
Выше мы перечислили все необходимые пункты, которые вы должны выполнить при создании идеального макета сайта с высокой конверсией. Пробуйте, тестируйте и реализуйте, и вы получите лучшие результаты!





