Приветствуем читателей на блоге SpySerp! Знаете ли вы, что такое тепловая карта сайта?
Вы можете увидеть тепловую карту повсюду - в научных исследованиях, кейсах и т.д. Почему?
Потому что тепловая карта - это отличный способ посмотреть на текущие тренды через аналитические данные, проверить качество оптимизации лендинга и определить, что следует делать далее.
Сегодня тепловые карты используются для представления комплексных статистических данных. Инженеры, маркетологи, социологи и исследователи - все они используют тепловые карты для того, чтобы предоставить комплексные данные в сравнительной характеристике.
Сегодня мы расскажем, зачем нужно использовать тепловую карту сайта, а также расскажем, какие инструменты можно использовать для ее создания.
Что такое тепловая карта сайта?
Тепловая карта сайта - это инструмент, который использует цветовую палитру для визуализации данных на графике. Например, если вы смотрите на веб-страницу и хотите знать, какие элементы привлекают больше всего внимания, тепловая карта покажет эту информацию на основании пользовательских данных посетителей этой страницы.

Что показывает тепловая карта?
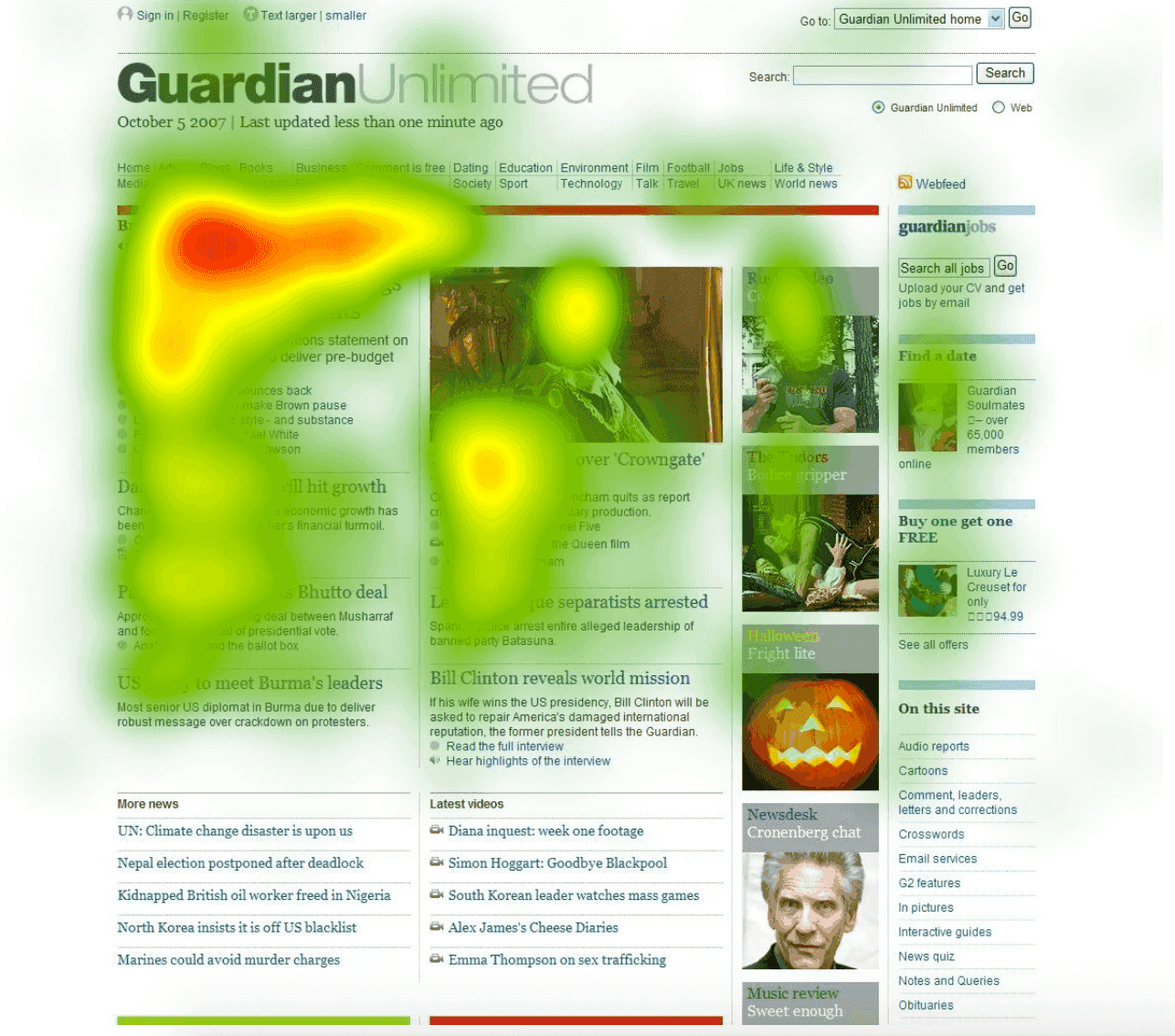
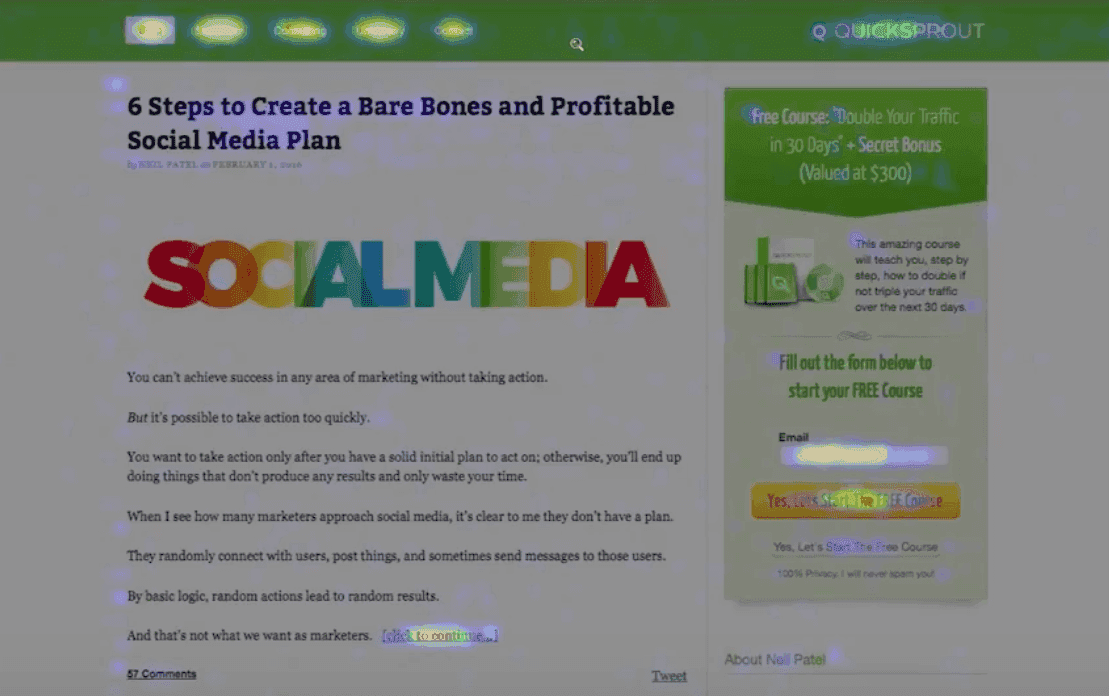
Тепловая карта использует цветовой спектр от теплых до холодных тонов для демонстрации участков страницы сайта, которые привлекают внимание пользователей (теплые тона - привлекают больше всего внимания, холодные - менее всего).
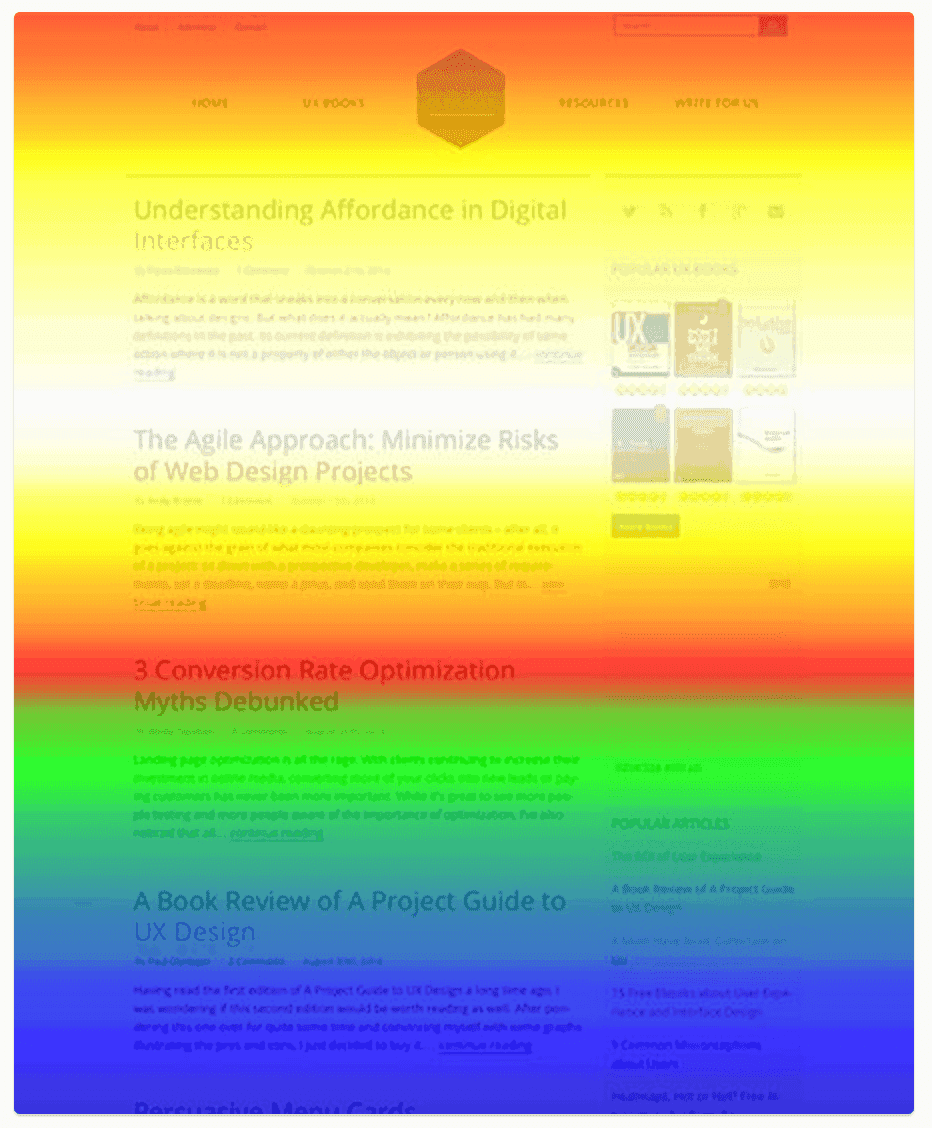
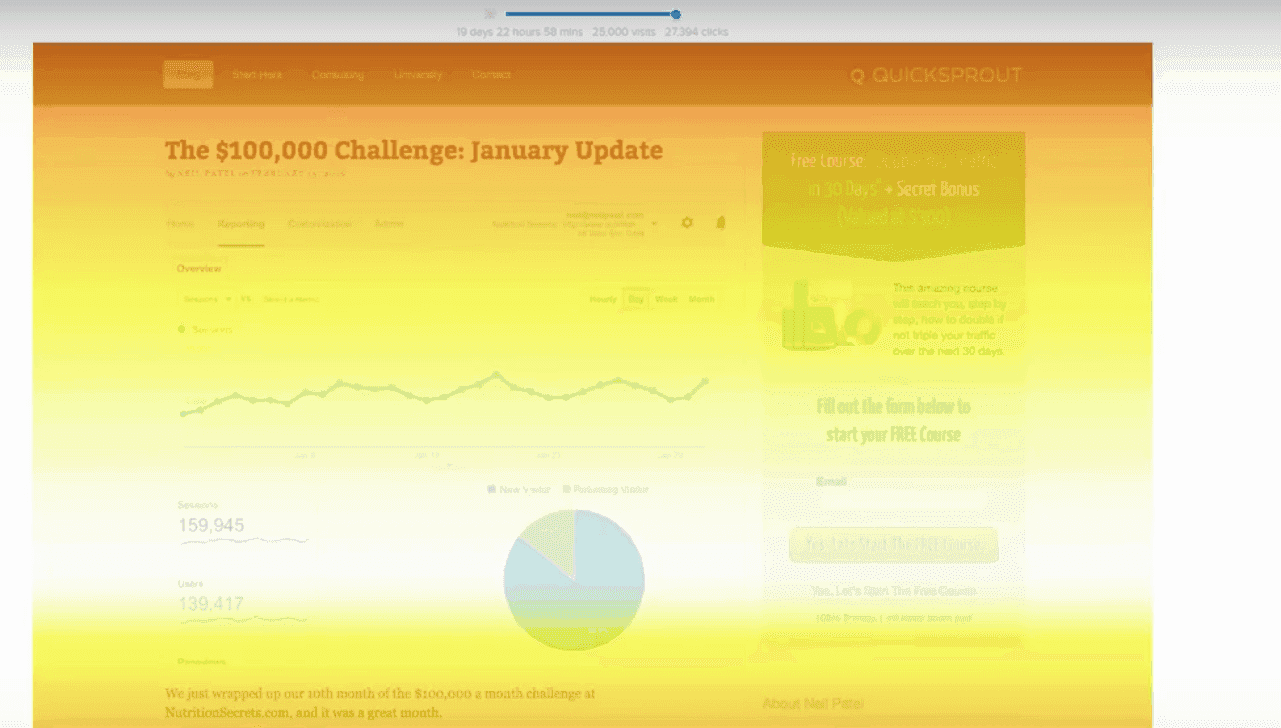
Данная тепловая карта показывает, насколько глубоко пользователь просматривает страницу, используя прокрутку:

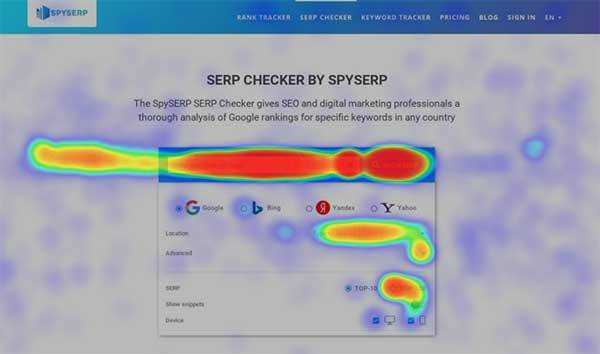
Эта тепловая карта показывает, какие элементы страницы привлекают больше всего внимания посетителей:

Таким образом, тепловая карта сайта - это отличный инструмент для визуализации аналитических данных и веб-активности пользователей.
Как работает тепловая карта?
Программное обеспечение работает на основании данных, получаемых с веб-страницы.
Приведем пример работы на одном из западных инструментов.
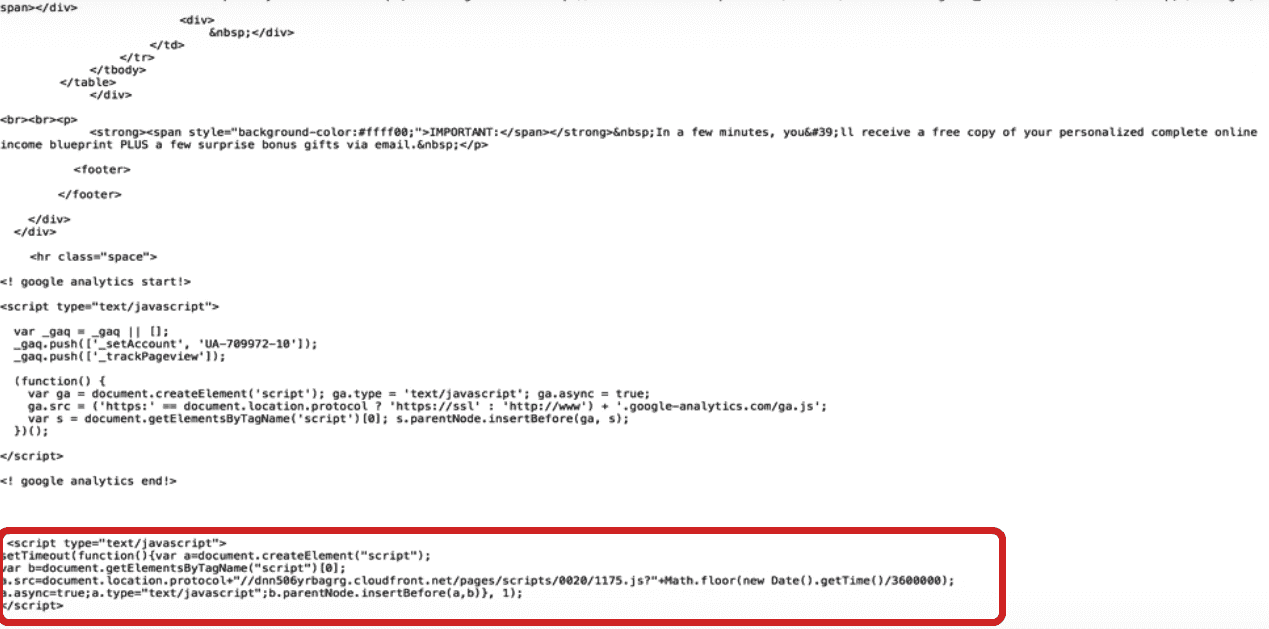
В первую очередь, при изучении веб-страницы сервис делает статистический срез URL-страницы, которую вы хотите проверить. Когда HTML страницы загрузится, загруженная версия передается на сервер веб-сервиса, благодаря участку JavaScript на вашем сайте:

После этого сервис создает карту всех элементов на вашей странице, с которыми может взаимодействовать пользователь.
После этого сервис начинает собирать информацию об активности пользователей. Каждый раз, когда посетитель взаимодействует со страницей, информация передается на тепловую карту.
Виды тепловых карт сайта
Существует несколько разновидностей тепловых карт, в зависимости от функционала сервиса, который предоставляет данные. Рассмотрим наиболее распространенные из них.
Тепловая карта

Классический вариант. С помощью теплового градиента показывает участки страницы, которые привлекают больше всего внимания.
Скролл-карта

Какая длина у вашего контента? Читают ли пользователи всё, что вы пишете? Где лучше всего разместить СТА-кнопку? Стоит ли использовать лонгриды? Использовать ли бесконечную прокрутку или добавить пагинацию? На все эти вопросы можно получить ответ с помощью скролл-карты.
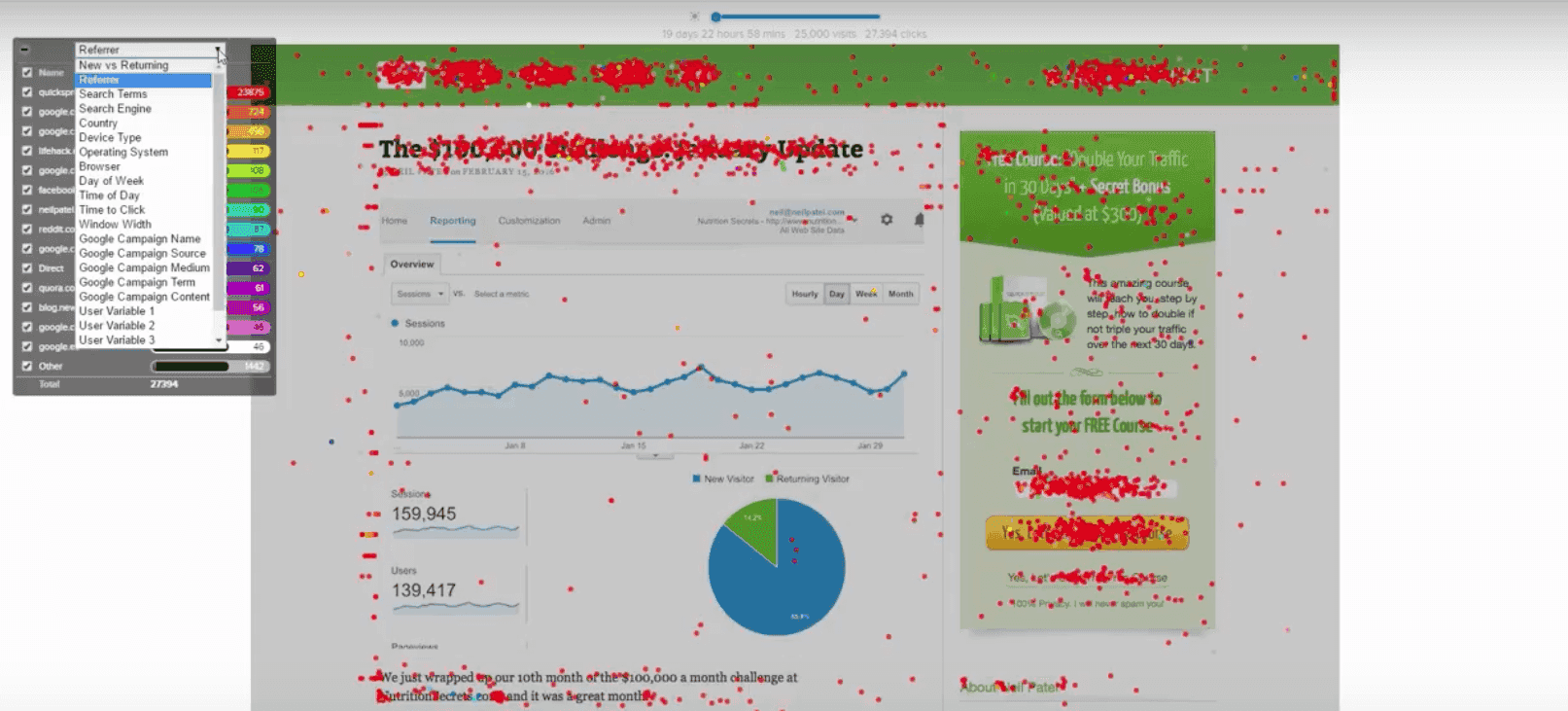
Конфетти

Довольно специфическая версия классической тепловой карты. На карте отображаются участки с кликами пользователей, которые варьируются в зависимости от цвета, типа действия и т.д.
Тепловые карты: когда их использовать?
Если вы занимаетесь маркетингом, контент-маркетингом или вас интересует информация о действиях пользователей на сайте, мы рекомендуем использовать тепловую карту. Вот несколько сценариев, когда она может быть полезной:
- Редизайн сайта. Редизайн сайта может быть финансово- и трудозатратным процессом. Последнее, что вы хотели бы видеть - это то, что новый дизайн не работает лучше старого. Именно для этого стоит использовать тепловую карту, отслеживая поведение пользователей на каждом этапе изменений.
- А/В-тестирование. Нужно протестировать несколько вариантов лендинга и выбрать лучших из них? Нужно узнать, где лучше всего разместить СТА-кнопку? Проверить, насколько хорошо расположены элементы на странице среди нескольких вариантов? Тепловая карта - неотъемлемый инструмент при А/В-тестировании.
- Контент-маркетинг. Мы рассматривали несколько примеров выше при описании скролл-карты. Если вам нужно знать оптимальную длину контента или узнать лучшие места в тесте для размещения СТА-кнопок - используйте для этого тепловые карты.
ТОП-5 сервисов для создания тепловых карт
Мы рекомендуем использовать следующие 5 сервисов для составления тепловых карт для своего сайта:
- Яндекс Метрика. Полностью бесплатный русскоязычный сервис. Среди прочих инструментов имеется и инструмент для создания тепловых карт. Для работы сервиса необходимо установить скрипт на сайт.
- Heat-Map.co. Отличительная особенность инструмента - отсутствие необходимости подключения к сайту. Тепловая карта составляется не на основании аналитики кликов, а на основании собственного алгоритма сервиса. Есть бесплатный тариф.
- CrazyEgg. Один из самых популярных ресурсов на Западе. Для работы сервиса нужно установить скрипт на сайт и бесплатно использовать его возможности в течение 30 дней. Далее вы можете использовать функционал за 9-99$ в месяц.
- MouseFlow. Сервис, который используют Microsoft, Philips и NBC. Стоимость - от 24 и до 299 евро в месяц. Комплексный инструмент, позволяющий получить статистическую сводку по всем страницам сайта, очень удобный и понятный интерфейс. Для подключения необходимо использовать скрипт в коде сайта.
- HotJar. Популярный инструмент среди отечественных и западных маркетологов. Принцип работы - аналогичный с предыдущими, есть бесплатный тариф (до 2000 просмотров в месяц), платный тариф - от 29 евро в месяц.
Напоследок отметим, что существуют и другие сервисы для создания тепловых карт сайта. Используете ли вы их? Пиши в комментариях, мы будем рады принять участие в обсуждении!





