What is markup? In layman's terms, it's a markup designed specifically to sort out the data of a web page and transfer it to search engines in a structured form.
Structured data markup is one of the officially confirmed ranking factors (as per Google's Gary Illyes). Tech giant recommends using JSON-LD markup in its official Developer's Guide, so we'll talk about that in the article:
We advise you to study this post and introduce data markup for the following types of content:
- Reviews
- Q&A page
- Data tables (a price list, for instance)
- Current job openings
- Your services
- Ongoing events
- Contact page
- Articles or news
Review Data Markup
If your website has a page with reviews, you can use this data markup type:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Organization",
"name": "The name of the company",
"description": "The description of the company",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "Average user rating",
"bestRating": "The highest rating possible",
"worstRating": "The lowest rating possible",
"ratingCount": "The overall number of reviews"
}
}
Q&A – Questions & Answers Markup
Corporate websites often have a Q&A page where users can see answers for the most popular questions. This info also can be structured, but be careful: this markup is only appropriate if users can add their own answers, if not – it's not suitable according to Google's guidelines:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "QAPage",
"mainEntity": {
"@type": "Question",
"name": "The topic of the question",
"text": "The question itself (no HTML)",
"answerCount": "The number of replies",
"dateCreated": "Question publication date",
"author": {
"@type": "Person",
"name": "The name of the poster"
},
"acceptedAnswer": {
"@type": "Answer",
"text": "Answer - here should be the copy of the whole answer (no HTML)",
"dateCreated": "2019-12-31T17:14Z (the date format)",
"upvoteCount": "the number of upvotes gathered by the reply",
"url": "URL of the question/answer",
"author": {
"@type": "Person",
"name": "The name of the person replying to the question"
}
}
}
}
}
</script>
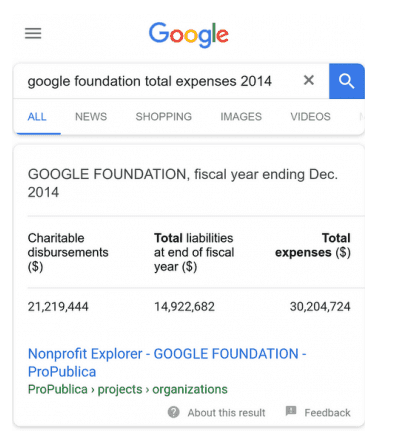
Dataset Markup
If you own a corporate website, you can imagine how much information is stored in the documents there: from price lists to all kinds of quantitative data.
How to make sure these data is visible and clear not only to humans but the search engines as well?
Dataset markup allows you to structure tabular data and display them in search results. This feature is in beta, implementing it does not guarantee it will be displayed in the SERP.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Dataset",
"name": "The name of the page",
"description": "The description of the page",
"url": "URL of the page",
"keywords":
[
"keyword 1",
"keyword 2"
],
"creator":
{
"@type": "Organization",
"url": "URL of the website",
"name": "The name of the website",
"contactPoint":
{
"@type": "ContactPoint",
"contactType": "customer service",
"telephone": "+10000000000",
"email": "email address"
}
},
"distribution":[
{
"@type": "DataDownload",
"encodingFormat": "CSV - file extension",
"contentUrl": "URL of the document"
}
],
"spatialCoverage":
{
"@type": "Place",
"geo":
{
"@type": "GeoShape",
"address":
}
}
}
</script>

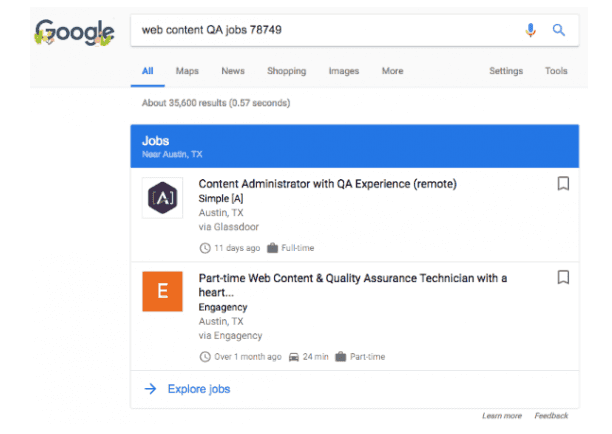
JobPosting Data Markup
You're a large company that expands and evolves? Have any openings for terrific positions? Consider using the type of markup, created specifically for job postings.
It may not be available for your location – you can look up the full list of supported countries in Google's Developer's Guide.
<script type="application/ld+json"> {
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Which position is open - Middle Seo Specialist",
"description" : "Job description",
"datePosted" : "2019-12-10 - publication date for the job posting",
"validThrough" : "the date when the posting becomes invalid",
"employmentType" : "full-time, part-time, or seasonal job",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "The name of the company",
"sameAs" : "URL of the website of the company",
"logo" : "URL of the logo of the company"
},
"jobLocation":
{
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Street, house/office",
"addressRegion": "State",
"addressLocality": "City",
"postalCode": "Zip code",
"addressCountry": "Country"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": "Hourly wage",
"unitText": "HOUR"
}
}
}
</script>
Service Data Markup
Yes, there's a markup type for services, too! Remember, you should only use reliable info (so try try to put in the real prices):
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Offer",
"availability": "http://schema.org/InStock",
"itemOffered": "Service",
"name": "The name of the service",
"description": "The description of the service",
"url": "URL of the web page",
"priceCurrency": "USD"
}
</script>

Event Data Markup
Companies often run different kinds of events, for multiple reasons: advertisement, finding potential clients or partners, boost sales. In any case, you can tell the search engine about the event, just make sure you specify whether the vent is open or not (the structure of the markup depends on it):
For free events
<script type='application/ld+json'>
{
"@context": "https://www.schema.org",
"@type": "The theme of the event",
"name": "The name of the event",
"image": "/image/image.jpg"
- an image that describes the event",
"description": "The description of the event",
"startDate": "2019-31-01T19:00 - the start date and time of the event",
"endDate": "2019-31-01T19:00 - the end date and time of the event",
"performer": "Speaker, marketer, developer - one word that describes the performer",
"audience": {
"@type": "BusinessAudience",
"name": [
"entrepreneurs - define the target audience (programmers, marketers, etc.)", "businessmen"
]
},
"location": {
"@type": "Place",
"name": "Where the event takes place",
"address": {
"@type": "PostalAddress",
"streetAddress": "7 S. Broadway",
"addressLocality": "Denver",
"addressRegion": "CO",
"addressCountry": "US"
}
}
}
</script>
For paid events
<script type='application/ld+json'>
{
"@context": "https://www.schema.org",
"@type": "The theme of the event",
"name": "The name of the event",
"image": "https://example.com/event.jpg" - an image that describes the event",
"description": "The description of the event",
"startDate": "2019-31-01T19:00 - the start date and time of the event",
"endDate": "2019-31-01T21:00 - the end date and time of the event",
"performer": "marketer, entrepreneur - one word that describes the performer",
"audience": {
"@type": "BusinessAudience",
"name": ["entrepreneurs - define the target audience (programmers, marketers, etc.)", "businessmen"
]
},
"location": {
"@type": "Place",
"name": "Where the event takes place",
"address": {
"@type": "PostalAddress",
"streetAddress": "7 S. Broadway",
"addressLocality": "Denver",
"addressRegion": "CO",
"addressCountry": "US"
}
},
"offers": {
"@type": "Offer",
"availability": "<a href="http://schema.org/InStock"> http://schema.org/InStock</a> - you can switch it to "LimitedAvailability, OnlineOnly, etc.",
"validFrom": "2019-31-01T19:00 - at what time can you start using the ticket (it's reasonable to fill in the start time or the time of the register",
"url": "<a href="https://example.com/event"> https://example.com/event</a> - URL of the web page of th event",
"price": "100 - the price of the ticket",
"priceCurrency": "USD - currency"
}
}
</script>
ContactPoint Data Markup
Every company's website includes a contact page. It's not hard at all to add structure data to this page. You simply have to add a couple of lines of code (just note that according to Google's guidelines you have to fill in «@type»: «Organization» regardless of the actual company's type):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "URL of the website",
"logo": "URL of the logo of the website",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "a phone number",
"contactType": "customer service"
}]
}
</script>
Blog post/ News/ Article Data Markup
Nearly every enterprise has its own blog: posts helpful articles, valuable guides, news – all this lets them bring in traffic, convert it into sales, and increase the level of expertise.
Any article, post, or instruction can be structured with markup. Added bonus – depending on the type of content, you only have to change "@type": "The type of content":
- Article
- NewsArticle
- BlogPosting
- TechArticle
- Report
- ScholarlyArticle
- SatiricalArticle
- AdvertiserContentArticle
Take a look at the actual markup:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article/NewsArticle/ BlogPost/TechArticle",
"headline": "The name of the article",
"image": "An image related to the article",
"alternativeHeadline": "H1 (110 symbols or less, otherwise there will be an error)",
"description": "Meta-description",
"datePublished": "2019-12-31 - publication date for the article",
"dateCreated": "2019-12-31 - the date the article was created (can be the same as datePublished)",
"dateModified": "2019-12-31 - the date the article was last modified (if it wasn't modified, use datePublished)",
"articleBody": "The whole text of the article, no HTML",
"wordcount": "The number of words in the text of the article",
"mainEntityOfPage":{
"@type": "WebPage",
"@id": "URL of the article"
},
"publisher": {
"@type": "Organization",
"name": "The name of the website",
"logo":
{
"@type": "ImageObject",
"url": "URL of the logo of the website;"
}
},"author":{
"@type": "Person",
"name": "The name of the author"
}
}
</script>
Summary
Data Markup Type | Displayed as Snippets | Notes |
Review | Yes | |
QApage | Yes | |
Dataset | Not every time | Beta testing, the possibility of lags |
JobPosting | Yes | Isn't available in some countries (check the list here) |
Service | No | |
Event | Yes | |
ContactPoint | Lately – No | |
Article | No |
Even if the snippet of your website isn't influenced by the markup, it still helps search engines get the data in a structured form. Which is actually the main "secret" advantage of using markup for your web pages.
Remember, after adding JSON-LD markup to a web page, always test it out. It's very important to check your structured data – even one mistake renders the markup invalid, the changes won't be displayed in the search results.