Сегодня мы рассмотрим не просто теоретические примеры пользы оптимизации изображений, а наглядные примеры того, как оптимизированные изображения на сайте позволяют увеличить трафик и конверсию на сайте в зависимости от увеличения скорости его загрузки. Для этого мы воспользуемся данными исследования, проведенными OpticPic.
В первую очередь предлагаем обратить внимание на следующий график, составленный на основании исследования Wallmart:

Как видим, рост конверсии прямо пропорционален скорости загрузки веб-сайта. В то же время, максимальная конверсия достигается при быстрой загрузке ресурса. Как это связано с изображениями?
Взаимосвязь скорости сайта и изображений
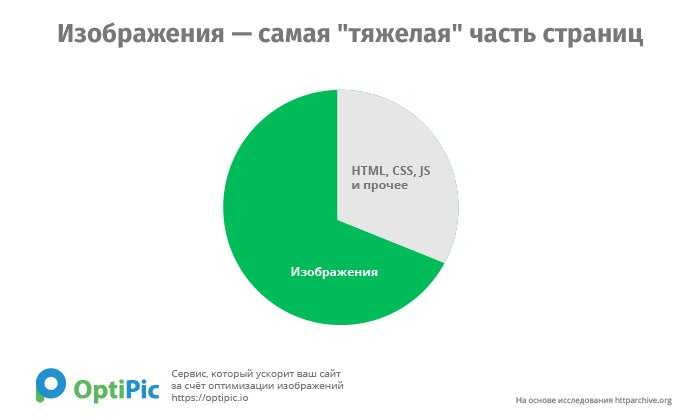
Практически каждая страница веб-сайта содержит в себе такие элементы, как HTML-код и CSS, Java-скрипты, изображения и видео. Несмотря на то, что контент является лишь одной из пяти составляющих веб-страницы, на его долю приходится наибольший “вес”.

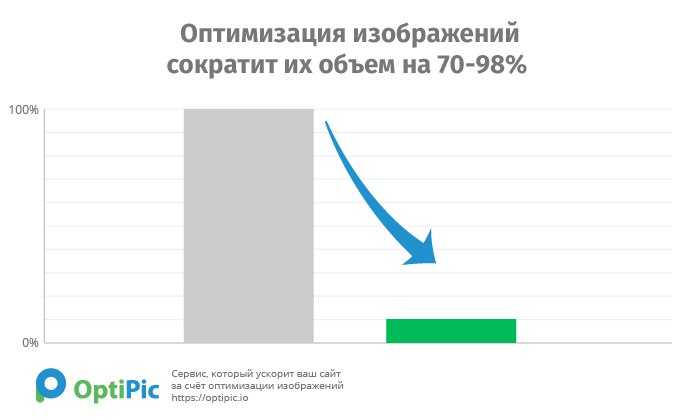
Из этого можно сделать вывод, что оптимизация изображений является первостепенной задачей для SEO-специалистов, которым необходимо увеличить скорость загрузки сайта. Качественно проведенная оптимизация позволяет добиться повышения скорости загрузки ресурса, при этом достигается уменьшение объема изображений на 70-90%.

Какие преимущества оптимизации изображений для SEO?
Говоря за конкретные преимущества для SEO-специалистов, отметим следующие преимущества уменьшения “веса” изображений:
Увеличивается скорость загрузки страниц;
Показатели Speed Insights от Google становятся выше;
Увеличивается количество переходов пользователей на сайт и повышается процент удержания аудитории, что положительно оценивается поисковыми алгоритмами. Как результат - продвижение ресурса в поисковой выдаче;
Значительно уменьшается нагрузка на хостинг и сервер;
Отметим, что сразу же отметить преимущества оптимизации размера изображений для сайта не получится - как и в большинстве случаев SEO, результаты будут видны спустя несколько месяцев. Наилучшие результаты могут быть видны у средних и крупных ресурсов, в то время как у небольших сайтов с несколькими десятками изображений результаты будут не столь заметны.
Как оптимизировать изображения?
Во-первых, воспользоваться рекомендациями, представленными на Google Developers. Во-вторых, можно воспользоваться функциями Photoshop, где при работе с изображениями или сжимать их (с помощью функции сохранения для веб-страниц), или задавать параметры качества в разделе Image. Наконец, вы можете узнать, как удвоить скорость сайта с помощью инсайтов от Google, проверить скорость сайта с помощью 5 инструментов и посмотреть, какие есть 6 способов ускорить сайт.
Также некоторые специалисты выделяют такие способы оптимизации, как работа с CSS-файлами, которые позволяют задавать размеры изображения и другие их параметры. Однако такие варианты занимают много времени, особенно когда на сайте от нескольких сотен до нескольких тысяч изображений. Оптимальный вариант - воспользоваться специальными сервисами, которые позволяют оптимизировать изображения для сайта. Для того, чтобы наши читатели могли выбрать для себя лучший вариант, предлагаем ознакомиться с соответствующей статьей на Хабре, где подробно рассмотрены такие сервисы.