Приветствуем читателей на блоге SpySERP! Уже неоднократно рассматривались вопросы оптимизации скорости страниц и улучшения скорости загрузки сайта различными способами.
Сегодня мы не будем рассматривать сторонние сервисы, с помощью которых можно улучшить скорость загрузки, поскольку основным инструментом нашего рассмотрения будет Google PageSpeed Insights.
Вы наверняка видели этот инструмент в многочисленных гайдах и рекомендациях, но нигде подробно не рассматривалось, как именно использовать рекомендации самого сервиса для улучшения скорости загрузки страниц.
В данной статье мы рассмотрим 7 продвинутых рекомендаций, составленных на основании данных сервиса PageSpeed Insights и подскажем нашим читателям, как именно лучше всего оптимизировать скорость загрузки страниц сайта.
1. Избегайте редиректов на посадочную страницу
Почему это имеет значение: редиректы существенно снижают скорость загрузки страниц. Каждый редирект добавляет дополнительную цепочку запроса-ответа HTTP, а в некоторых случаях добавляет туда загрузку DNS, прохождение через TCP и TLS.
Что рекомендует Google: создавать веб-сайты с не более чем одним редиректом с заданного URL на конечную посадочную страницу.
Продвинутые рекомендации: старайтесь не использовать редиректы без острой необходимости. Если такая необходимость появилась, выберите редирект на основании ваших целей:
- 301 или 302? Постоянный редирект (301) используйте при удалении старого контента и перенаправлении на новый. Временный редирект (302) используйте в случае краткосрочных изменений, акций, предложений и т.д.
- JavaScript или HTTP редирект? Главное отличие между этими двумя видами редиректа заключаются в том, что HTTP редирект замедляет загрузку со стороны сервера, когда JavaScript редирект замедляет загрузку с клиентской стороны. Гуглбот поддерживает оба типа редиректа.
2. Включите компрессию
Почему это имеет значение: уменьшение (компрессия) контента на сайте позволяет уменьшить время загрузки всех ресурсов и уменьшить время ожидания для клиента ввиду увеличения скорости рендера данных на странице сайта.
Что рекомендует Google: сжимать весь контент, который возможно, используя следующие настройки конфигурации.
Продвинутые рекомендации:
- Удаление лишних данных - в приоритете. Компрессия - это отлично, но лучше всего минимизация количества контента, который необходимо сжать в размерах.
- Выберите альтернативы для Gzip, рекомендуемый Google. Как пример, вы можете использовать Brotil, который использует комбинацию современной версии алгоритма LZ77 и алгоритма Хаффмана.
- Используйте разные способы компрессии для разных ресурсов. Компрессия применима в целом для HTML-кода, однако мы рекомендуем использовать различные способы компрессии для шрифтов, изображений, CSS и т.д. для достижения лучших результатов.
3. Улучшите время ответа сервера
Почему это имеет значение: быстрое время загрузки - необходимость. 53% мобильных пользователей покинут сайт, который не загрузился за 3 секунды.
Что рекомендует Google: время ответа сервера всегда должно быть менее 200мс.
Продвинутые рекомендации:
- Используйте сервисы для проверки скорости ответа сервера и реального времени загрузки для юзера (Real User Measurement - RUM). Pingdom, GTMetrics, WebPageTest - вы можете использовать любой из этих сервисов для определения. Если ваш сайт показывает скорость больше 200мс, для юзеров, использующих устройства со старыми версиями Android или заходящих на сайт через 3G, RUM может показывать 400мс и больше.
- Оптимизируйте UX. Используйте HTTP/2, включите на сайте протокол состояния онлайн-сертификата OCSP.
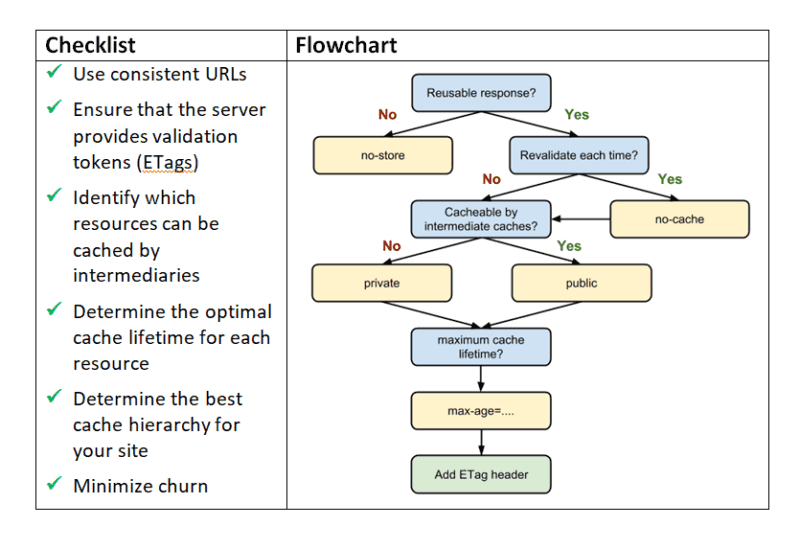
4. Улучшите кэширование
Почему это имеет значение: кэширование - это механизм, позволяющий снизить нагрузку на сервер. В кэше хранится информация, используемая в системе клиента (браузер, память), так что браузеру не нужно повторно получать эту информацию с сервера. Кэширование может существенно повысить производительность сайта и поэтому является одним из самых эффективных методов улучшения производительности.
Что рекомендует Google: изучить информацию о скорости кэширования, может ли ресурс быть кэшированным.
Продвинутые рекомендации:
- Используйте Cache-Control во избежание перегрузки данных. Директивы позволяют вам автоматически контролировать как (например no-cache, no-store) и насколько долго браузер может кэшировать запрос без необходимости запроса к серверу.
- Изучите чек-лист и рекомендации Google по оптимальной настройке Cache-Control для вашего сайта.

5. Минимизируйте HTML, CSS и JavaScript
Почему это имеет значение: это существенно способно улучшить скорость загрузки сайта в целом.
Что рекомендует Google: не использовать лишние (не необходимые) данные в коде сайта (лишние комментарии или символы в HTML-коде, повторяющиеся стили CSS или лишние метаданные изображений).
Продвинутые рекомендации:
- Используйте минимизацию вместе с компрессией.
- Автоматизируйте минимизацию. Используйте инструменты, которые помогут вам минимизировать тысячи (если не миллионы) различных ресурсов вашего сайта. Вы можете использовать Google PageSpeed Module, который выполняет это в автоматическом режиме и может быть интегрирован с веб-серверами Apache и Nginx. Также вы можете использовать сторонние инструменты - HTMLMinifier для HTML, CSSNano для CSS и UglifyJS для JavaScript.
6. Оптимизируйте изображения
Почему это имеет значение: изображения занимают около 60% размера веб-страницы, и большие изображения способны значительно снизить скорость загрузки сайта.
Что рекомендует Google: убедитесь в адаптивности ваших изображений, используйте подходящие размеры изображений.
Продвинутые рекомендации: ознакомьтесь со статьей, в которой мы подробно рассматриваем все способы оптимизации изображений на сайте.
7. Удалите JavaScript, блокирующий рендеринг
Почему это имеет значение: страницам необходимо выстроить DOM (объектную модель документа) путем парсинга перед тем, как браузер будет способен выполнить рендер страницы. Каждый раз, когда в этот процесс вмешивается JavaScript, этот процесс должен остановиться и выполнить этот новый скрипт перед тем, как достроить DOM. Если таких скриптов множество, и многие из них внешние, то скорость рендеринга может увеличиться на тысячи миллисекунд.
Что рекомендует Google: удалите все блокирующие JavaScript, в особенности - внешние скрипты.
Продвинутые рекомендации:
- Сделайте JavaScript таким, что не блокирует рендеринг. Сделать это можно путем обозначения тега script как async - это сообщает браузеру о том, что не нужно блокировать выстройку DOM в то время, покуда загружается скрипт.
- Используйте атрибут defer для сторонних библиотек JavaScript. Атрибут defer откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью.
Заключение
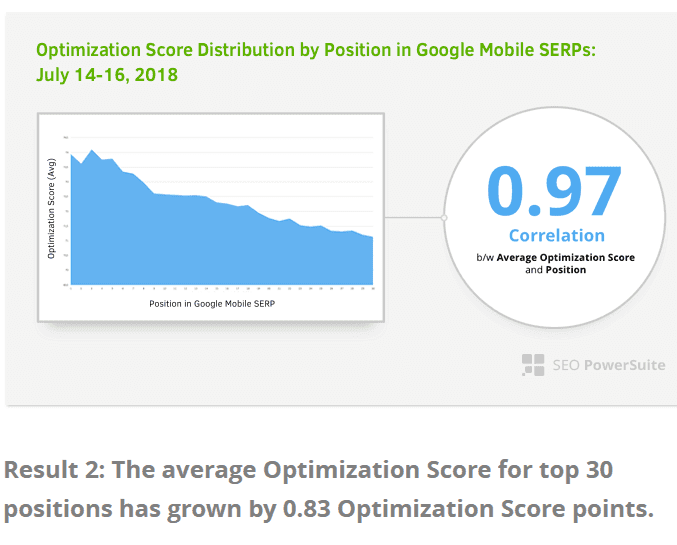
На данный момент установлена четкая корреляция между качеством оптимизации и позициями сайта в поисковой выдаче:

В заключении мы рекомендуем вам проверить результативность всех проведенных действий и проверить позже, насколько оптимизация скорости загрузки сайта помогла вам в ранжировании.





