У вас хорошо настроена конверсионная воронка, вы тщательно проработали дизайн сайта, публикуете качественный материал, наращиваете ссылочную массу… Вы сделали всё возможное для того, чтобы ваш сайт был максимально привлекательным для пользователей.
Кроме одного - скорость загрузки сайта оставляет желать лучшего.
Важно ли это, по сравнению со всем вышеперечисленным?
Вы сделали всё для того, чтобы пользователь перешел на ваш сайт. Но если ему приходится ждать 10 и более секунд загрузки страницы, которая некорректно отображается в его браузере - он уйдет.
Адаптивность и скорость загрузки имеют огромное влияние на конверсию сайта.
Google указывает о наличии стойкой корреляции между скоростью загрузки сайта и конверсией.
Исследование Kinsta показало интересные результаты исследования, согласно которому Walmart отметил постоянное увеличение конверсии на 2% с увеличением скорости загрузки на 1 секунду.
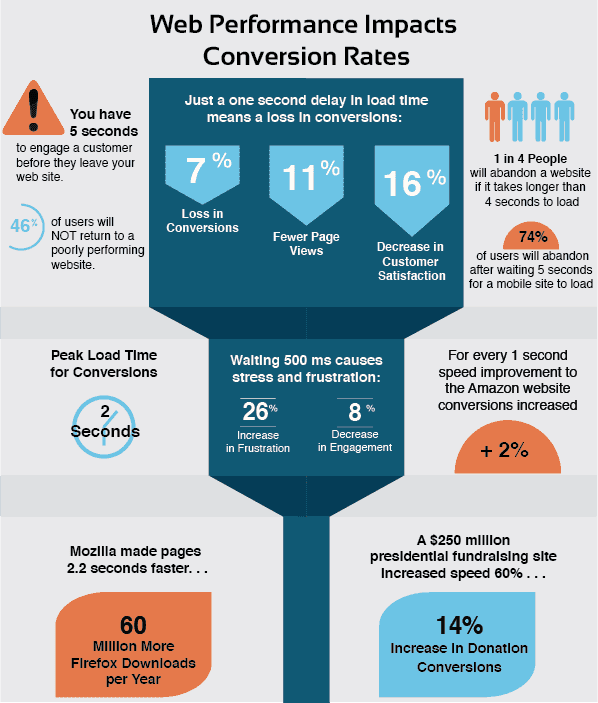
Масштабное исследование Load Storm позволило установить, что лишь одна лишняя секунда в загрузке страницы приводит к 7% потерям в конверсии, уменьшению количества просмотров страниц на 11% и уменьшению удовлетворенности пользователей на 16%!

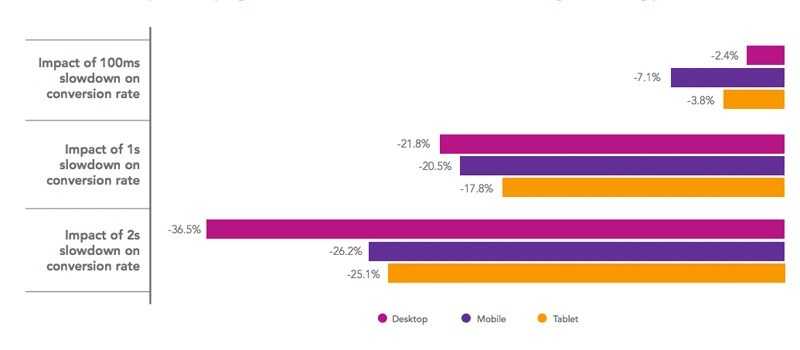
Исследование Akamai привело в пример исследование, согласно которому даже 100мс в скорости загрузки страницы играют огромную роль.

Мы можем привести еще с десяток примеров аналогичных исследований, однако все они одинаковы в своих результатах: скорость загрузки страницы играет огромную роль при взаимодействии сайта с пользователем и конечной конверсии.
Лучшие инструменты для проверки скорости сайта
Учитывая вышеперечисленное, мы решили составить список 5 лучших инструментов для проверки скорости загрузки сайта. Рекомендуем проверить и вам, насколько быстро работает ваш сайт!
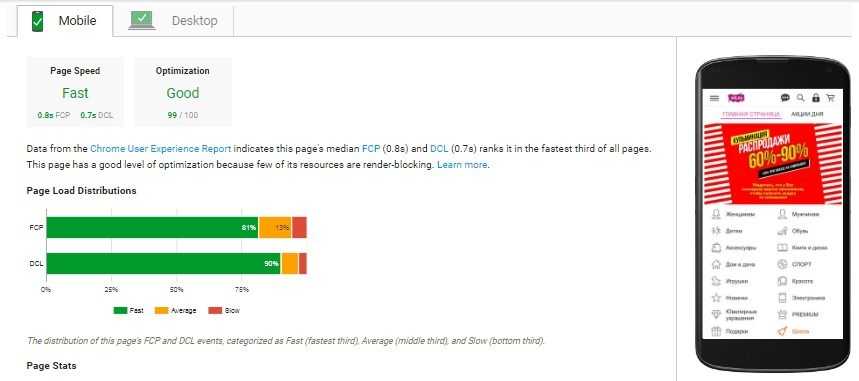
Page Speed Insights

Один из лучших инструментов от Google, который позволяет проверить скорость загрузки сайта. Дополнительно к этому, сервис позволяет оценить эффективность загрузки для мобильной и десктопной версии сайта, а также предоставляет рекомендации по оптимизации.
Несмотря на свою популярность, информация носит рекомендательный характер и не является руководством к действию, о чем говорят и сами разработчики инструмента.
Pingdom Tools

По своим характеристикам сервис похож на предыдущий инструмент - он также предоставляет информацию о скорости загрузки, размере страницы и количестве запросов. Дополнительная функция сервиса - возможность проверки скорости сайта с различных регионов и увидеть, как быстро загружается сайт в США, Японии или Австралии (на данный момент проверка скорости для СНГ отсутствует).
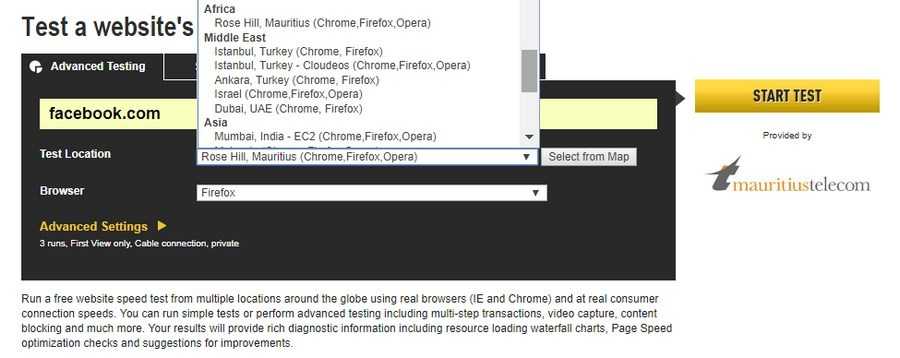
WebPageTest

Несмотря на крайне минималистичный дизайн, сервис позволяет проверить скорость сайта по более чем 40 различным локациям. Дополнительно к этому, можно установить и тип браузера и устройства, с которого будет произведена проверка.
Наконец, сервис позволяет увидеть загрузку страницы из выбранной локации и браузера с помощью видео или слайд-шоу, а также проводить кросс-проверку скорости с другими сайтами.
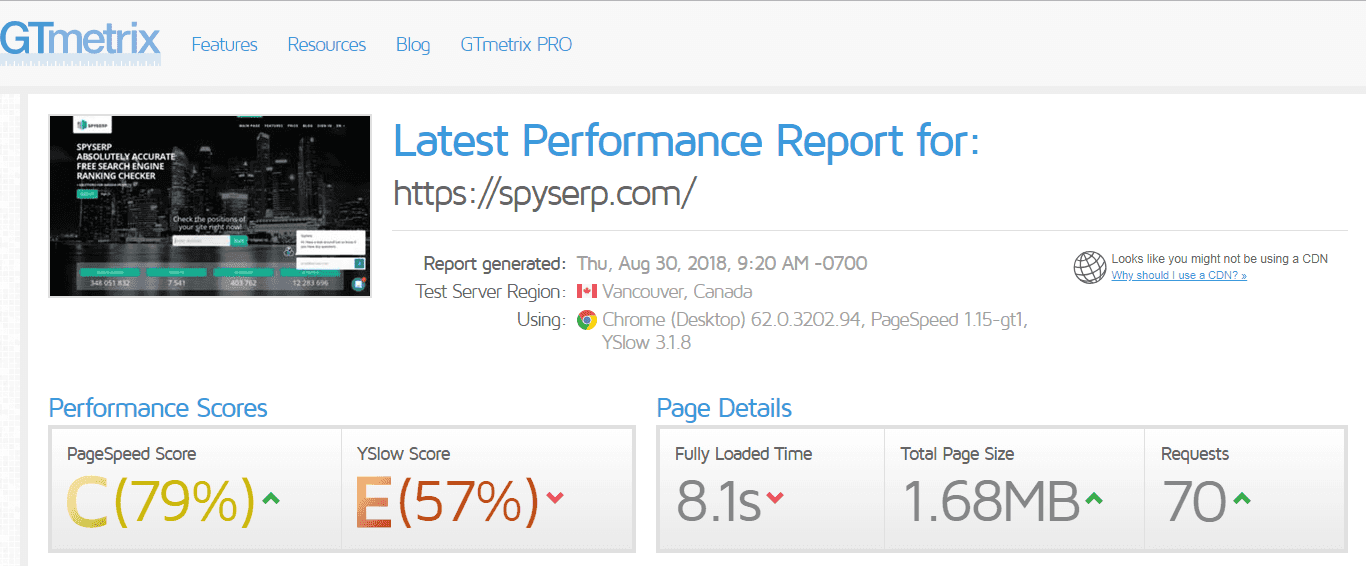
GTmetrix

Крайне популярный инструмент за рубежом. Предполагает автоматическую проверку с различных регионов, возможность бесплатного постоянного мониторинга скорости загрузки, возможность проверки скорости с 7 разных локаций.
Сервис предусматривает наличие платной версии - специально для тех, кто хочет получить максимально развернутую информацию о скорости загрузки своего сайта.
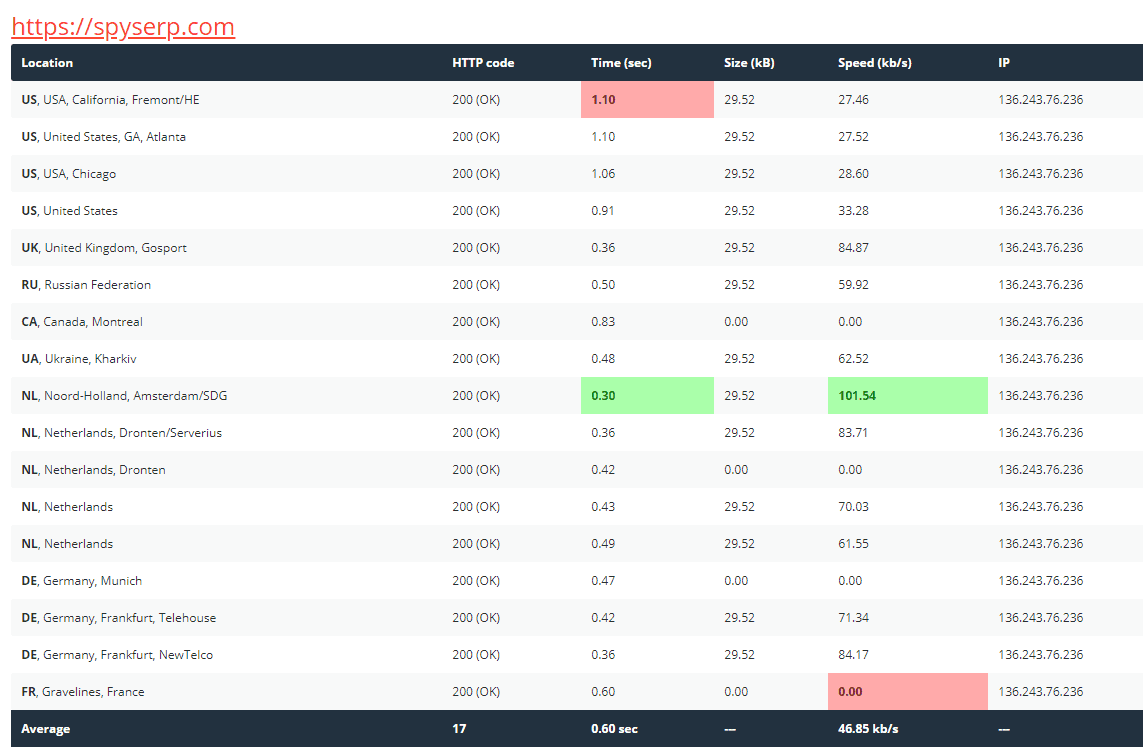
SiteSpeed

Еще один инструмент для проверки скорости сайта. Позволяет проверять скорость с разных точек, в числе которых - Украина и РФ. Дополнительный функционал и рекомендации по оптимизации отсутствуют, однако инструмент пригодится в качестве способа дополнительной проверки.
Как улучшить скорость сайта?
В данном случае мы рекомендуем нашим читателям воспользоваться рекомендациями, которые предоставляются на вышеперечисленных сервисах. Кроме того, мы рекомендуем ознакомиться с нашими статьями на блоге, которые посвящены оптимизации страниц сайта.
Как проверить адаптивность сайта?
Адаптивность сайта (responsiveness) является прямым доказательством того, что сайт оптимизирован должным образом под мобильную версию. В 2018 году это особо актуально, учитывая действие mobile-first индекса в Google.
Специально для наших читателей мы выбрали 2 инструмента, с помощью которых можно проверить адаптивность дизайна.
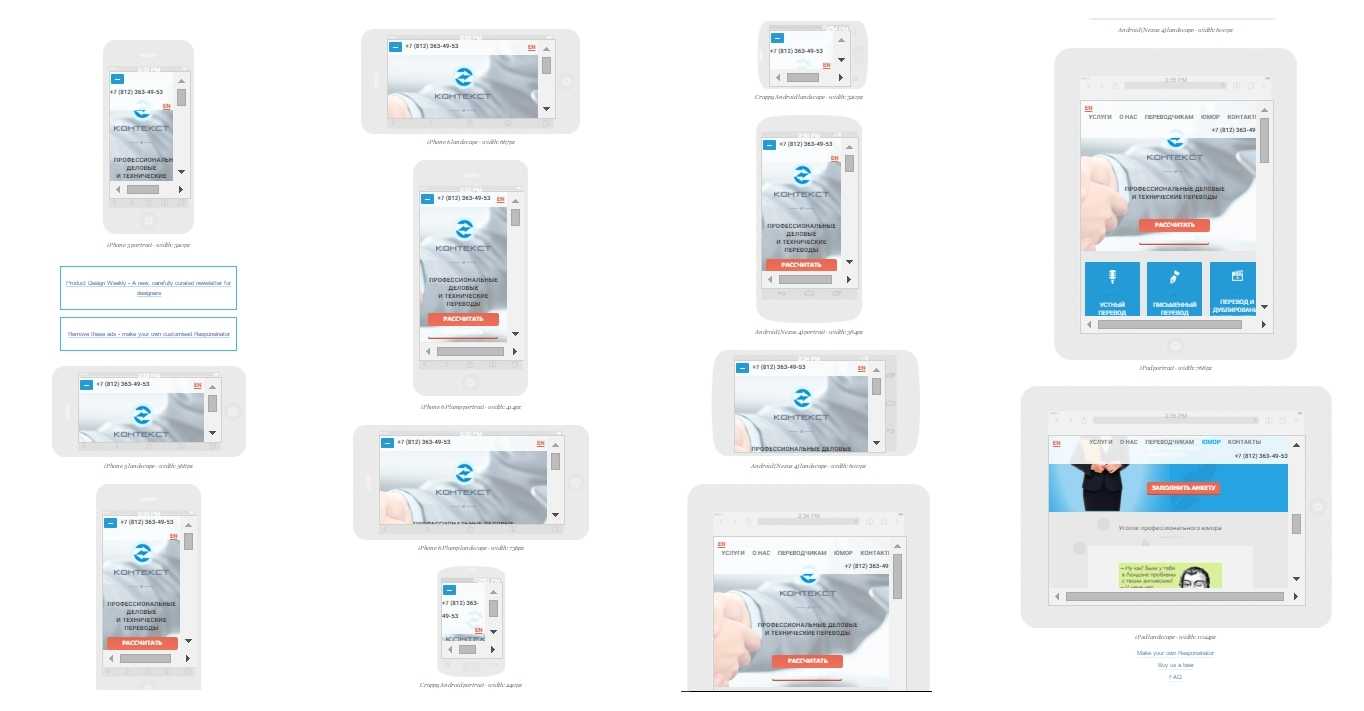
Responsinator

Не предоставляет оценки адаптивности дизайна, однако наглядно демонстрирует, как выглядит ваш сайт на различных устройствах, включая смартфоны и планшеты. Кроме того, сервис показывает отображение сайта отдельно на устройствах iOS и Android, что также удобно для проверки.
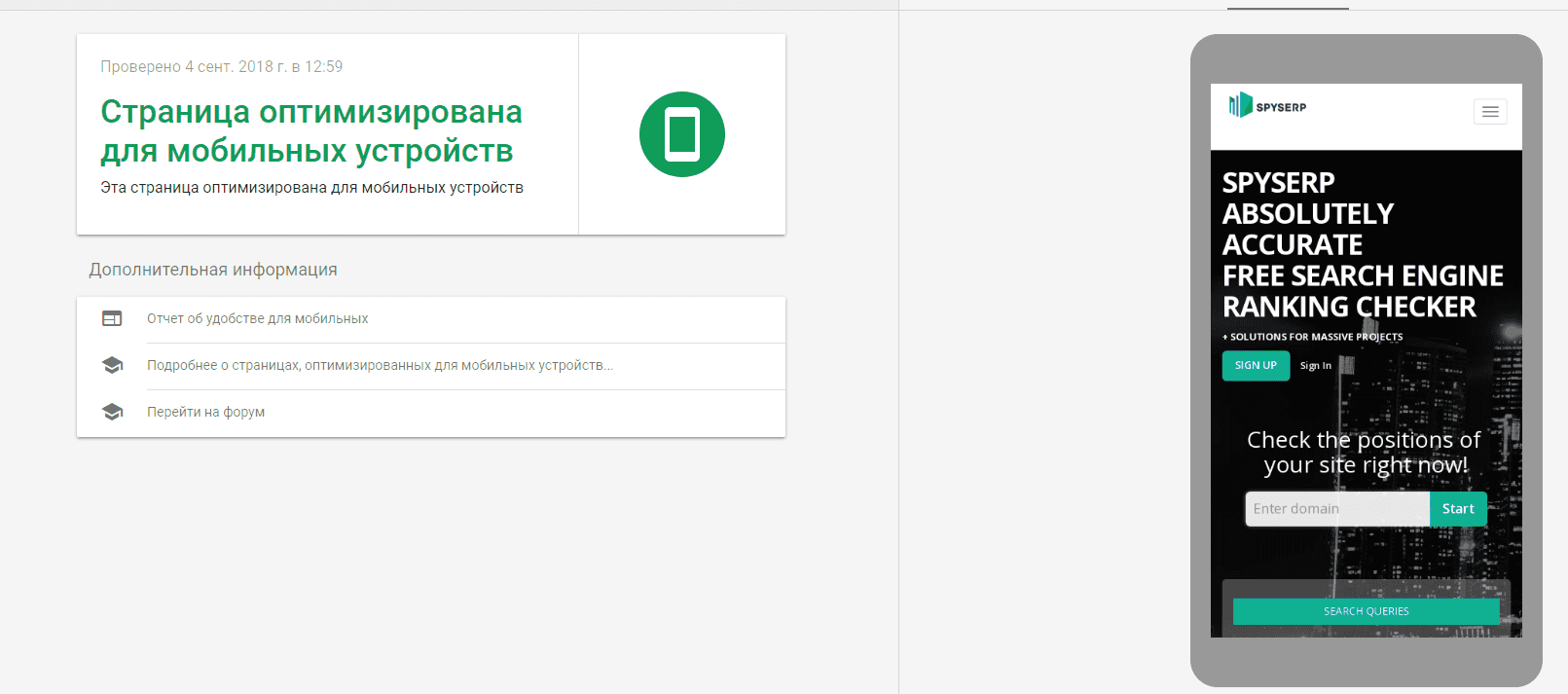
Google Mobile-Friendly Test

Простой и удобный продукт от Google, позволяющий определить качество мобильной оптимизации вашего веб-сайта. Проверка длится 5-10 секунд, после чего вы получите всю необходимую информацию об адаптивности дизайна сайта.