Приветствуем наших читателей на блоге SpySerp! Сегодняшнюю статью мы бы хотели начать с фразы Леонардо да Винчи: “Простота - это высшая форма сложности”.
Говоря о UI дизайне, данная фраза является одним из базовых требований. Для привлечения, удержания и конверсии посетителей UI (user interface) должен соответствовать трем условиям: он должен быть вовлекающим, простым и инициировать отклик посетителя.
Так ли важен качественный дизайн UI, если мы говорим о конверсии на сайте? Согласно статистическим данным, его значение не стоит недооценивать:
- 38% людей покидают веб-сайт в случае, если находят его контент или внешний вид непривлекательными.
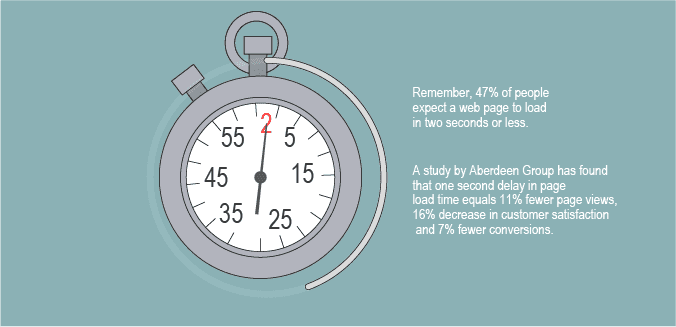
- 47% людей ожидают, что скорость загрузки веб-страницы будет не более 2 секунд.
- 95% посетителей считают, что опыт взаимодействия (UX), составляющей частью которого является UI, является самой важной частью веб-сайта.
- 94% посетителей закроют сайт, дизайн которого очень плохой.
Большое время загрузки, неподходящий дизайн и сложная навигация - это три основных “убийцы” конверсии на сайте. К сожалению, таких “убийц” есть ещё четыре. К счастью, вы будете их знать и избегать в будущем для достижения максимальной конверсии.
ТОП-7 ошибок в UI дизайне, которые убивают конверсию на сайте
Далее мы рассмотрим 7 основных ошибок, которые допускают дизайнеры и веб-мастера при работе с дизайном сайта. Есть и другие ошибки в дизайне сайта, однако они не настолько критичны для его конверсии.
1. Неадаптивный дизайн

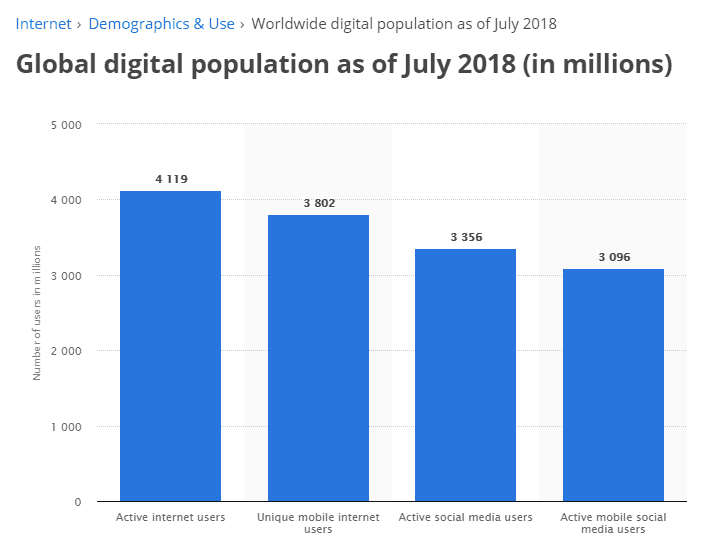
Картинка выше уже является примером, не правда ли? Состоянием на июль 2018 года, 3 миллиона пользователей используют смартфоны для выхода в Интернет. Состоянием на июль 2018 года картина изменилась, но незначительно - 3 миллиона пользователей.
Если юзеры смартфонов не могут должным образом оценить возможности и функционал вашего сайта на своих устройствах, они просто покинут ваш сайт. Адаптивный дизайн позволяет удобно посещать ваш сайт с любого устройства и с любым разрешением.
Но дело не только в адаптивности - дело еще в mobile-first индексе, анонсированном еще в 2015 году. Основная цель запуска алгоритма - передать предпочтение в ранжировании mobile-friendly сайтам.
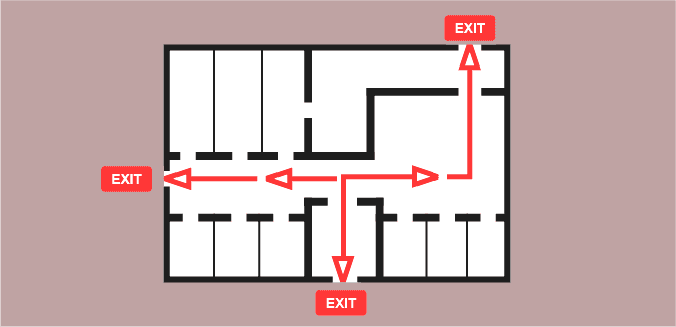
2. Сложная навигация

Удобная навигация - одно из обязательных условий хорошей конверсии. И одно из правил, которым пренебрегают многие сайты.
Правильная навигация должна иметь иерархическую структуру, описания и заголовки - соответствовать страницам и их контенту.
Другими словами, навигация должна быть максимально простой и понятной для пользователя. Говоря о навигации, нельзя не упомянуть одно из главных (неофициальных) правил в веб-дизайне - правило трех кликов. Согласно правилу, пользователь должен найти любую информацию не более чем за три клика.
Помните о правиле 59 секунд, о котором мы писали на Cossa? Если кратко, то у вас есть 59 секунд, чтобы привлечь нового посетителя. И при отсутствии интуитивной структуры с логичной иерархией это правило становится невыполнимым.
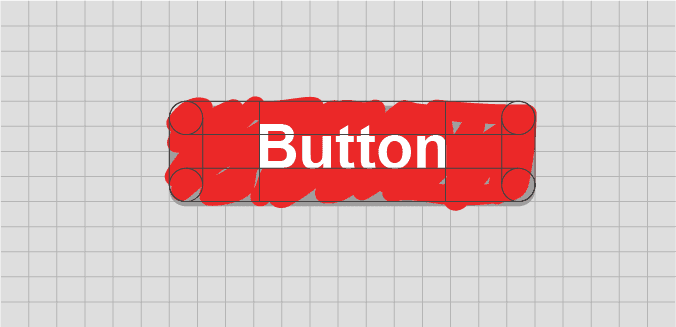
3. Отсутствие СТА с мотивацией

Для работы с СТА-кнопками можно составить отдельный онлайн-курс. Пока мы ограничены только пунктом в статье, поэтому скажем кратко: СТА-кнопки - это один из ключевых элементов страницы, которые влияют на конверсию. Тут значит абсолютно все - от цвета до шрифта:
- СТА-кнопки не должны сливаться с основной цветовой схемой веб-сайта.
- Размер должен соответствовать другим элементам страницы.
- Расположение: СТА-кнопка должна находиться сразу после предложения (offer), как его логическое продолжение.
- Длина: в данном случае длина действительно не играет роли - достаточно, чтобы можно было разместить не более 60 символов.
Выбор цвета, дизайна и шрифта целиком зависит только от вас и предпочтений вашей аудитории, поэтому для определения наиболее эффективной СТА-кнопки для вашего лендинга или сайта мы рекомендуем проводить А/В тестирование.
4. Стоковые фотографии и изображения

Все пользователи ненавидят стоковые фотографии - в статьях, материалах, рассылках, дизайне и т.д. Использование стоковых фотографий явно говорит о том, что над дизайном сайта и его материалами не особо трудились, предпочев использовать бесплатные изображения с фотостока.
Потенциальные клиенты приходят на сайт в поиске решения. Эти клиенты хотят верить вам и видеть, что вы действительно даете им качественные материалы. Можно ли сказать так о материалах со стоковыми фотографиями? Вряд ли.
5. Отсутствие доказательств авторитетности

Т.н. Social Proofs играют огромную роль не только для западных, но и для отечественных клиентов. Факты социального одобрения или подтверждения авторитетности, такие как отзывы клиентов (реальные), упоминание в авторитетных источниках, упоминание известных клиентов - всё это значительно улучшает конверсию на сайте. Или ухудшает, при отсутствии таковых.
Исследование, проведенное Consumerist, показывает, что 70% онлайн-покупателей смотрят отзывы о товарах/услуге перед тем, как их приобрести. Более того, отзывам и фидбэкам от реальных пользователей юзеры доверяют в 12 раз больше, чем идеально составленному маркетинговому предложению.
6. Низкая скорость загрузки

Мы писали выше, что 47% пользователей ожидают, что страница загрузится за 2 секунды и менее. Также исследования позволили установить, что задержка в 1 секунду эквивалентна 11% уменьшению количества просмотренных страниц, 16% ухудшению удовлетворенности пользователей и 7% ухудшению конверсии.
Стоит ли упоминать еще раз, что скорость загрузки сайта влияет на ранжирование?
Все это относится как к мобильной, так и десктопной версии сайта.
7. Юзеру нужно думать

Как бы необычно это не звучало, но нельзя заставлять думать потенциального клиента. Стив Крег в свое время написал целую книгу для веб-дизайнеров, которая так и называлась - “Don’t Make Me Think”. Если вы не ведете сайт с тестами и головоломками, вы должны максимально упростить пользователю действия на сайте, не заставляя задумываться над ними.
Ещё раз: ваша основная цель - конвертировать пользователей как можно больше и быстрее. Если ваши пользователи долго думают над каждым действием (или не знают вовсе, какое выбрать) - это негативно скажется на конверсии сайта.
Заключение
Выполняя все вышеперечисленные действия, вы значительно улучшите дизайн UI и улучшите текущие показатели конверсии.
Какие еще есть, по вашему мнению, распространенные ошибки? Какие вы встречали на своей практике? Мы будем рады добавить ваши примеры в статью!