С каждым годом сайты устаревают всё быстрее. Эта тенденция продолжается последние 5-7 лет, и связана она с быстрым ростом технологий. Если еще в начале-середине 2000-х между сайтами не было разницы (к примеру, сайты образца 2004 и 2007), то в 2018 году сайты требуют регулярного обновления. В данной статье мы расскажем, как выглядит устаревший сайт и почему он перестает выполнять свои функции.
Перегруженная структура
Качество ориентации на страницах сайта определяет ряд дальнейших показателей. Если у юзеров возникают большие сложности с навигацией, это сказывается на росте процента отказов, негативно сказывается на количестве посетителей в целом и, как результат, размер упущенной прибыли растет с каждым месяцем.
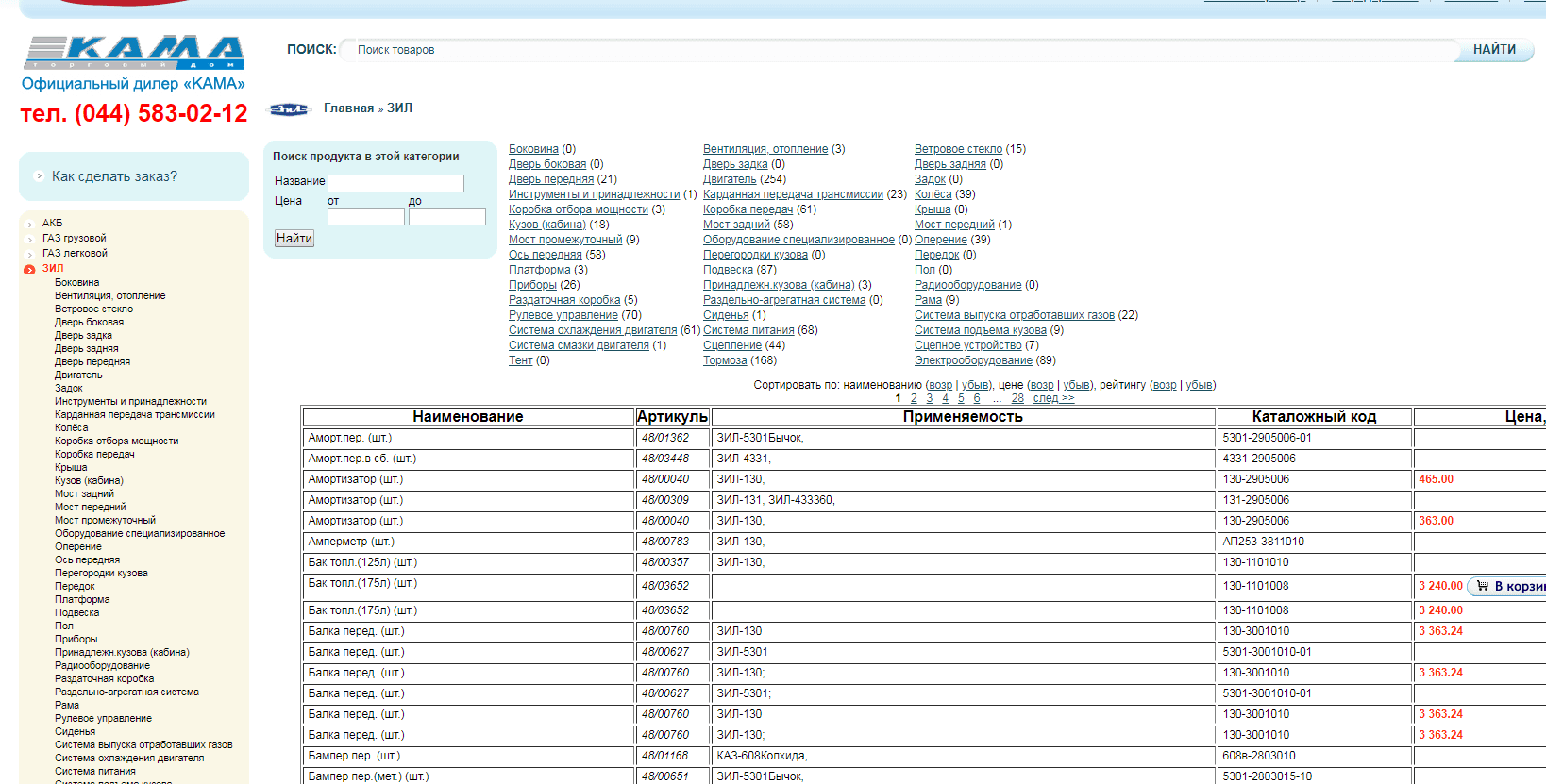
Посмотрите на пример ниже:

Этот пример наглядно демонстрирует, насколько нагруженной и сложной для восприятия может быть структура сайта. Отсутствие оформления категорий, неудобная панель навигации - всё это существенно усложняет пользователю ориентацию на сайте.
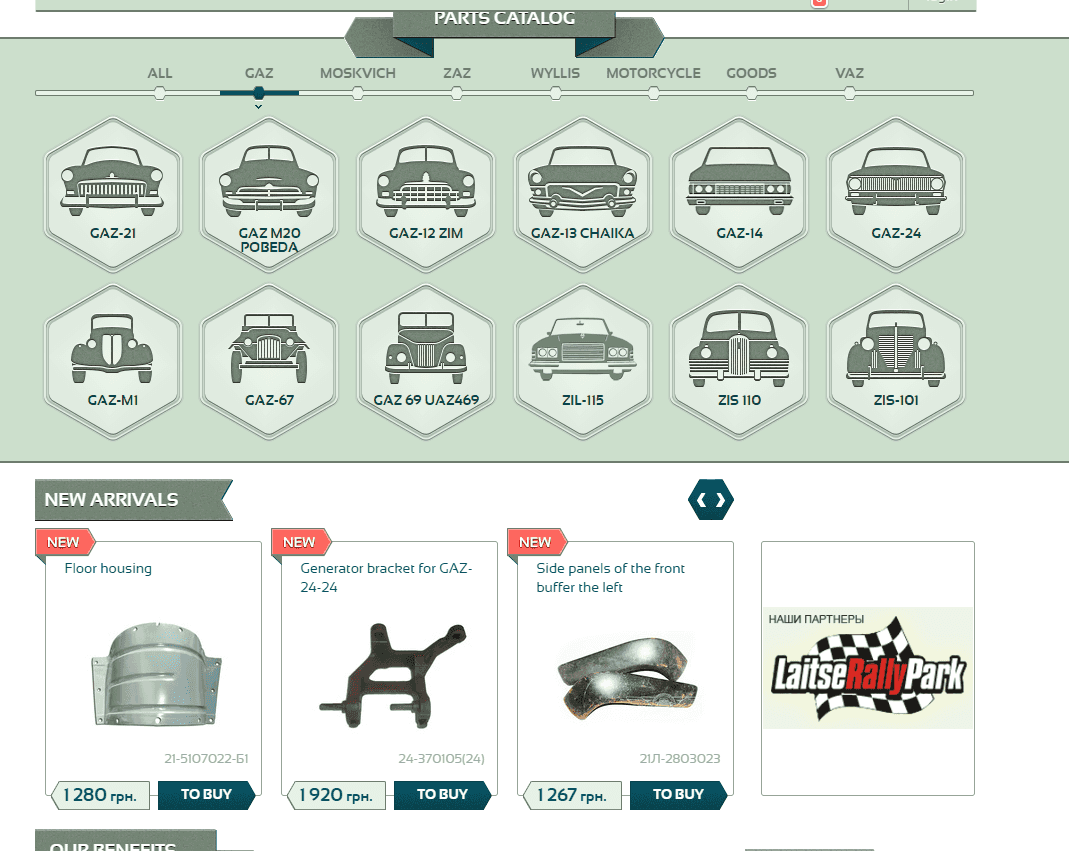
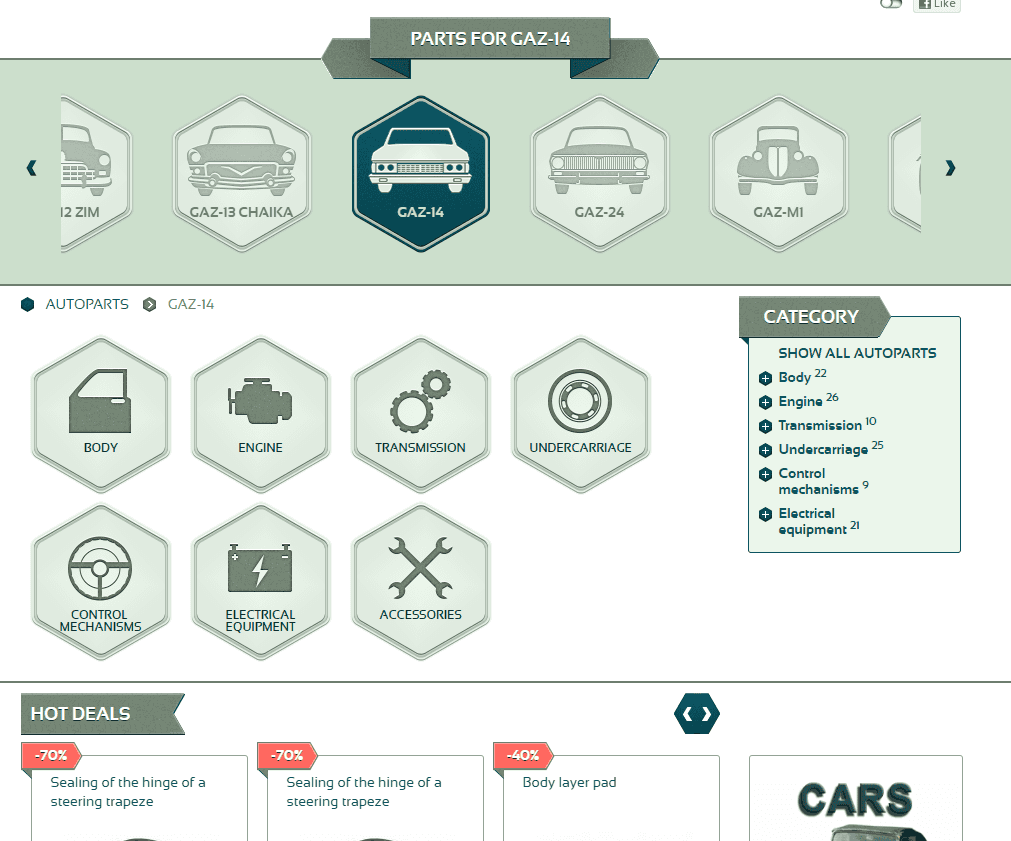
С другой стороны, посмотрите на этот пример навигации на сайте:


Явно выраженная древообразная структура сайта, наличие категорий и классификаций.
Мы не утверждаем, что в первом случае сайт будет бесполезным или не позволит достичь конечного результата - мы лишь указываем на то, что громоздкая структура может быть одной из причин упущенной прибыли.
Отсутствие мобильной версии
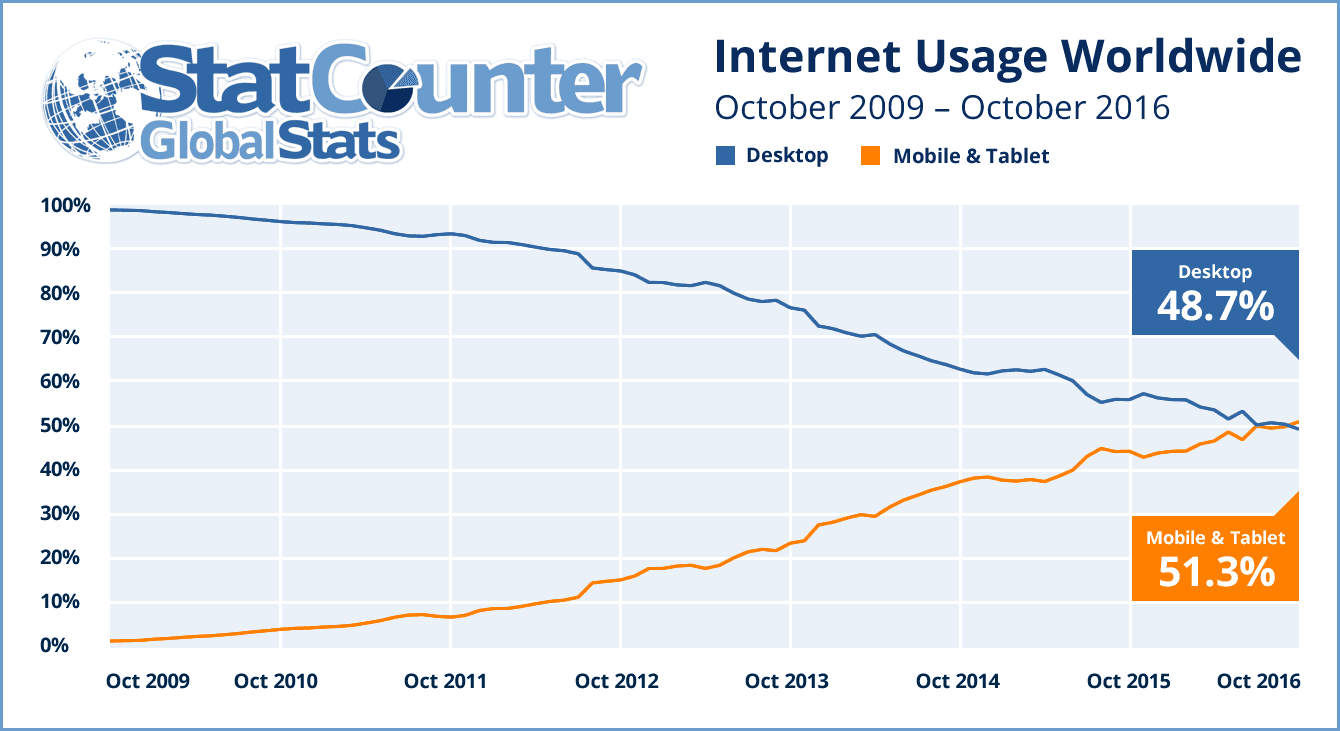
Обратите внимание на график:

Этот график наглядно демонстрирует количество пользователей, использующих десктопы и мобильные устройства для серфинга в Интернете.
Если ваш сайт до сих пор не имеет адаптивного дизайна и не может быть просмотрен в мобильной версии, то он отлично подойдет для 2009 года, но не 2018.
Новостные агрегаторы, сайты, блоги, интернет-магазины - для этих категорий сайтов наличие адаптивной верстки просто необходимо. Ранее мы сообщали об обновлении Speed Update, которое затронет большинство сайтов, а также о mobile-first индексе, который также имеет воздействие на ранжирование сайтов в Гугле.
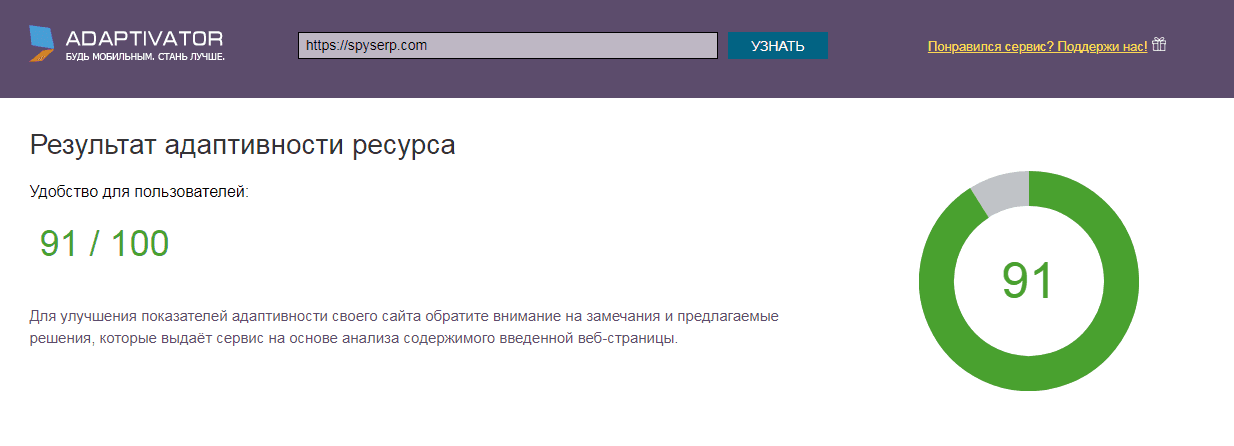
Как проверить, насколько ваш сайт адаптирован для мобильных устройств и/или планшетов? Для этого можно воспользоваться специальными онлайн-сервисами, которые позволят совершить проверку адаптивности в онлайн-режиме:

Отсутствие взаимодействия с пользователем
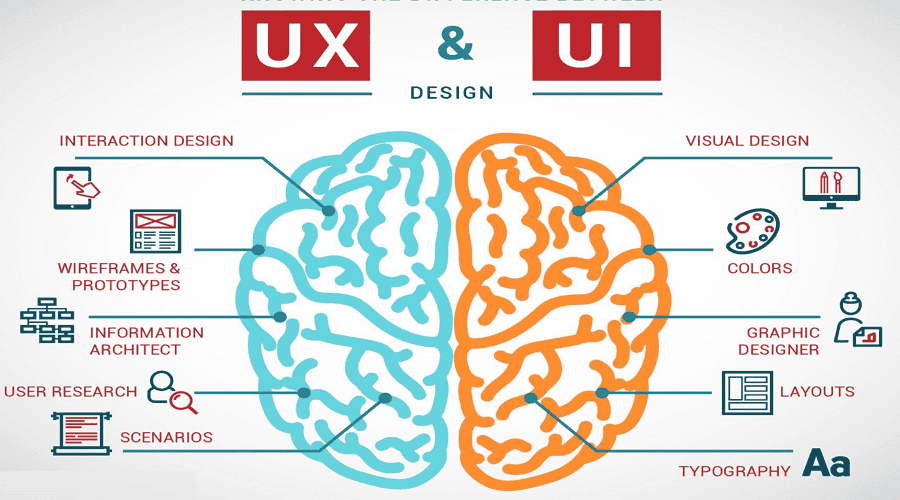
В данном случае мы говорим о т.н. User Interaction (взаимодействие с пользователем на сайте), а если точнее - UX Design. Для лучшего понимания предмета посмотрите на инфографику ниже:

Говоря о UX-дизайне, мы подразумеваем наличие функционала, который помогает пользователю улучшить его взаимодействие с сайтом.
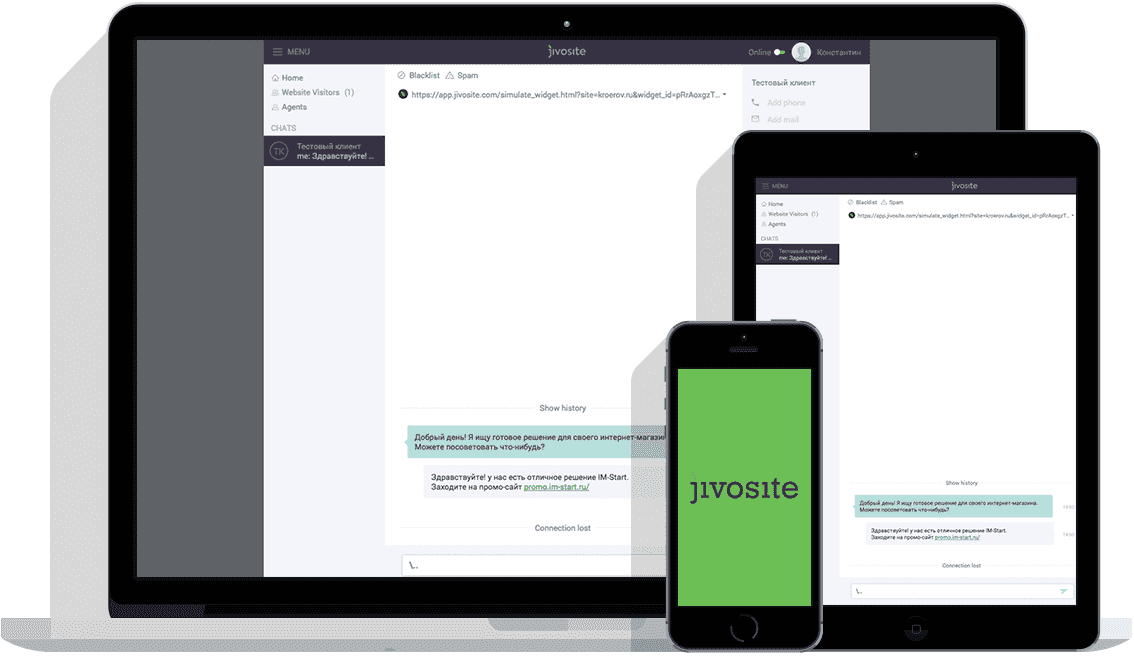
Например, наличие возможности связаться с менеджером в онлайн-режиме:

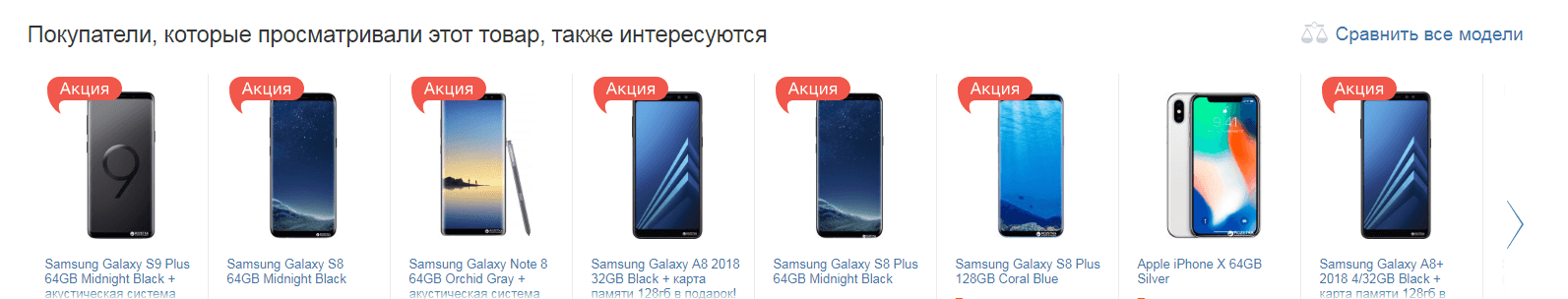
Примеры схожих интересов и похожих товаров:

Предложения при покупке:

Есть десятки способов улучшения взаимодействия с пользователем, главная же особенность во всех случаях - хотя бы некоторые из них должны присутствовать на сайте.
Отсутствие или переизбыток On-Page SEO
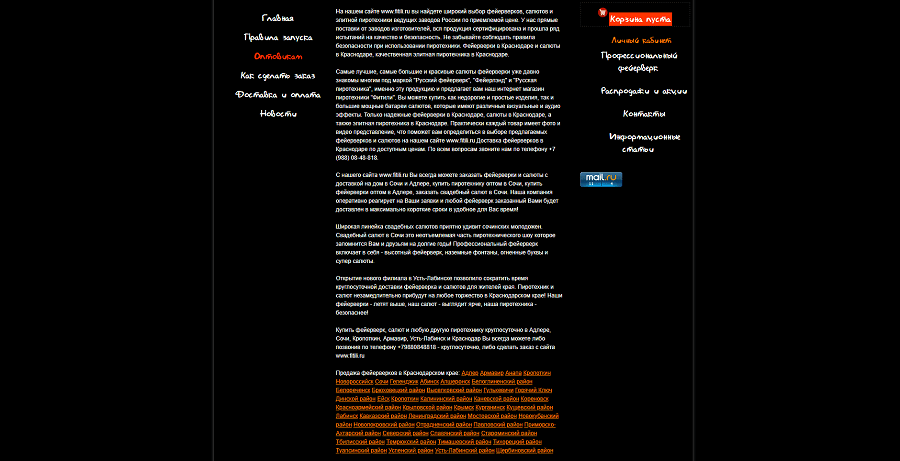
Вам приходилось сталкиваться с сайтами, которые предлагают вам “купить диван недорого, диван онлайн Москва, купить диван мск” и т.д.? Сайты, где на 1000 символов приходится до 30-40 ключей? Где отсутствует форматирование как таковое и само содержание текста малоинформативно, предназначено только для оптимизации?
Если не встречались - отлично, вам повезло. Если вы видели - сожалеем, но наверняка вы не будете допускать на собственном сайте подобное оформление и форматирование текста:

Помните, что сейчас на первом месте для всех поисковых систем - это не количество ключевых слов в тексте, как это было 10-12 лет назад, а читабельность и удобство для пользователя. Именно поэтому сайты, допускающие переспам по ключам, могут попасть под алгоритмическую пессимизацию любой поисковой системы.
Устаревший дизайн
Ваш сайт может быть полезным и информативным, но есть ли в этом смысл, когда ваш сайт не может сложить о себе хорошее впечатление? Почти половина опрошенных в исследовании Стэнфордского университета в 2012 году заявила, что они выстраивают доверие на основании дизайна сайта.
Текстуры на заднем фоне, объемные элементы на странице (кнопки, флажки, поля) с тенями и градиентом, натуралистичность и реализм - все это осталось в 2000-х, и в некоторых случаях - на страницах сайтов. На данный момент в дизайне должен сохраняться минимализм, который позволяет пользователям взаимодействовать непосредственно с сайтом, а не рассеивать внимание на отвлекающем дизайне.
Заключение
Современный дизайн, оптимизация, мобильная версия, взаимодействие с пользователем и правильная структура - это необходимые условия для современного сайта. Большинство из них уже реализованы в CMS, поэтому в 2018 году требуется совсем немногое для создания действительно хорошего сайта.