Первое, на что мы все обращаем внимание, открывая тот или иной сайт - качество его оформления и визуального контента, который на нем можно встретить. Порой веб-ресурс отталкивает от себя буквально с первых секунд из-за кричащего или несуразного дизайна, неудобного интерфейса и больших "тяжелых" картинок, из-за которых страницы подгружаются по несколько минут.
Минусы в дизайне и работе веб-ресурса заставляют пользователей закрыть вкладку с таким сайтом, и поискать быстродействующую и более презентабельную альтернативу. Давайте же разберемся, каким образом можно оптимизировать картинки для сайта.
Зачем нужна оптимизация изображений сайту?
Мы уже отвечали на вопрос: зачем оптимизировать изображения на сайте. Давайте вспомним базовые вещи, и немного расширим наши знания.
Не секрет, чтобы сайт попал в поле зрение пользователей, он должен пройти своеобразную модерацию поисковой системой, и очутиться в топ выдачи. Для этого необходимо наполнить сайт качественными оптимизированными изображениями, чтобы упростить индексирование страниц, и облегчить продвижение сайта:
● скорость загрузки страниц, где размещены сжатые фотографии, значительно возрастает, следовательно, пользователя ничего не раздражает, и навигация происходит значительно проще и легче.
● изображения помогают привлечь больше целевой аудитории и увеличить трафик - на ваш сайт могут попадать люди, которые ищут что-либо по картинкам.
● правильно оптимизированные картинки (сжатые фотографии) увеличивают шансы сайта оказаться в топе выдачи по ключевым запросам, и позволяют избежать некорректного отображения веб-ресурса в поиске.
Несмотря на то, что размещение визуального контента на сайте - процесс творческий и уникальный в каждом отдельно взятом случае, чтобы оптимизация изображений оказалась эффективной, необходимо учитывать несколько важных моментов.
Выбор формата изображений
Правильно выбранный формат упрощает индексацию изображений, и поможет избежать некорректного отображения на странице. Если выбрать неверное расширение, картинка может искажаться за счет погрешностей. Всего существуют две категории форматов:
● растровые;
● векторные.
Форматы растровой графики используются в том случае, когда необходимо сжать изображение до небольшого веса с малыми потерями в качестве. Каждый из них характеризуется своим алгоритмом обработки данных - например, некоторые поддерживают прозрачность, позволяют создавать анимации. Форматы обрабатывают данные, основываясь на пиксельном представлении картинки - говоря простым языком, изображение сохраняется как матрица из заданного количества точек с определенным разрешением. Именно поэтому масштабировать их без потери качества не получится, ведь число пикселей остается величиной постоянной - во время приближения точки можно тщательно рассмотреть.
Применение растровых форматов поможет получить оптимальный баланс между весом картинки и ее качеством. Такие расширения необходимо использовать в случае, если речь идет о фотографиях, картинках со множеством цветов и оттенков. Поисковая система Google индексирует растровые изображения нескольких форматов - JPEG, PNG, GIF.
Форматы векторной графики, в отличие от растровых форматов, взаимодействуют с данными благодаря математическим формулам, а не основываются на данных о сетке пикселей в изображении. Такой подход позволяет хранить информацию о изображении с помощью геометрического представления - картинка описывается, как набор линий, кривых, окружностей, точек и других фигур.
По сути, векторные форматы - это подробные описания того, как выглядит рисунок. Такой подход позволяет без потери качества масштабировать картинки и проводить над ними другие операции. При этом объем данных, который хранят векторные форматы, минимален. Учитывая все эти преимущества, в векторе лучше всего хранить таблицы, чертежи, логотипы, иконки, схемы с малым количеством цветов.
Google индексирует векторные картинки в формате SVG - данные в нем записываются на XML, поэтому он позволяет сохранять не только статичные, но и динамичные картинки.
Качество и размер изображения
При сжатии фотографий и сохранении в необходимом вам формате, следует найти оптимальный баланс между ее весом и качеством. Нужно помнить, что в первую очередь она предназначена для посетителя сайта, поэтому должна привлекать его внимание. Если картинок будет несколько, используйте различные онлайн-инструменты, которые помогут сжать фотографии без видимых потерь в качестве, иначе страница будет загружаться медленно:

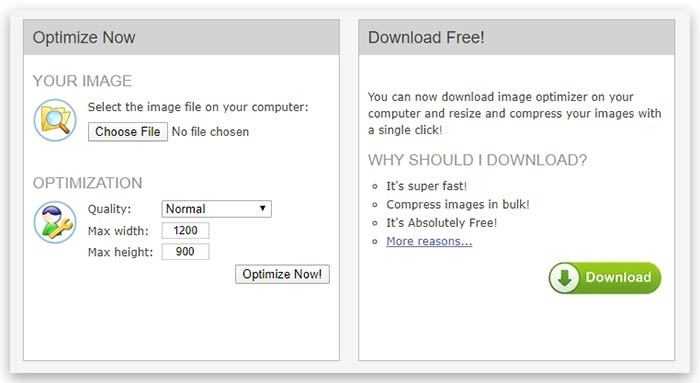
Бесплатный сервис с простым интерфейсом, который поможет сжать картинки до нужного вам размера, сохраняя баланс между качеством и весом изображения, или же выбрать необходимую предустановку из списка.

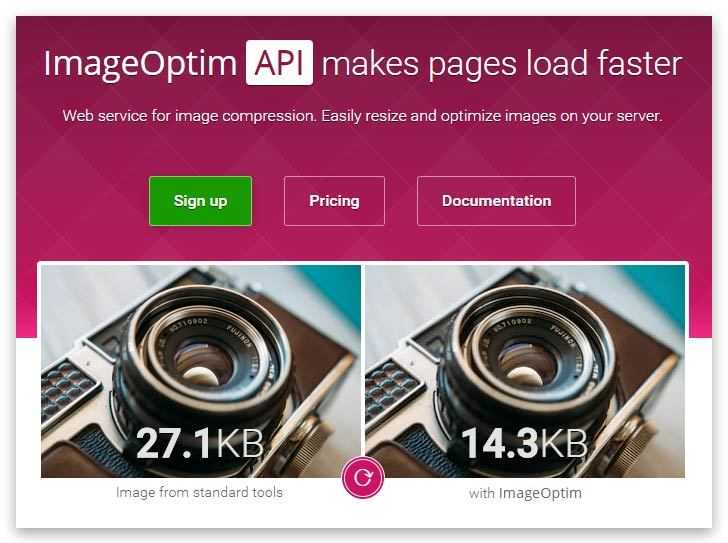
Сайт, благодаря которому можно сжать фотографии без потери качества. Сервис предлагает инструменты для удаления метаданных с картинки, доступен как аппликация для MacOS так и в онлайн-версии.

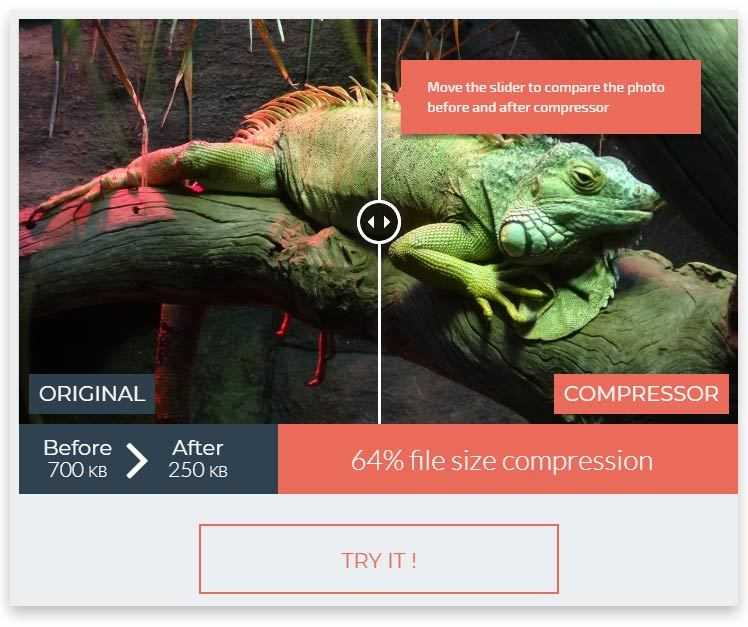
Полезный онлайн-инструмент, доступный всем платформам. Позволяет сжимать изображения как с потерей качества, так и без. Работает с векторными и растровыми форматами для Google.
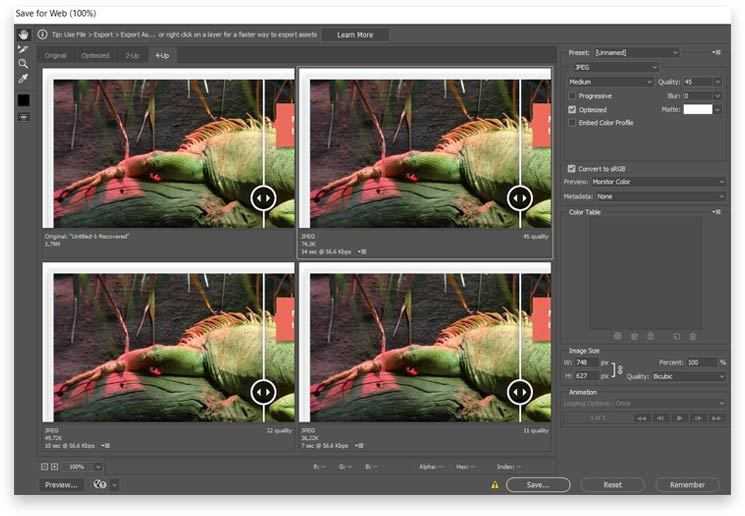
Сжать фотографии или иллюстрации можно с помощью графических редакторов. К примеру, Photoshop предлагает полезную функцию “Сохранить для веб и устройств”. Ее можно найти на вкладке “Файл”. Функция позволяет отрегулировать качество, и определить формат изображения, а также установить нужную ширину и высоту. Снижать качество до 50% и ниже не рекомендуется.

На сегодня многие CMS умеют создавать копии картинки разных размеров при ее загрузке. Затем эти копии подставляются на разные страницы зависимо от требуемого размера. Кроме этого, вы можете настроить сжатие JPEG-файлов в формат Gzip на своем сервере.
Важно помнить, что уменьшение размера картинки средствами css никак не влияет на ее размер, поэтому не рекомендуем использовать такой способ для оптимизации изображений.
Название, Title и атрибуты изображения
Название файла картинки рекомендуется писать на латинице - кириллица может некорректно отображаться, поэтому ее стоит правильно транслитерировать. Также в названии не должно быть нечитаемых символов или спама - например, варианты a27675.gif или tufli-v-moskve-deshevo.jpeg будут недопустимыми. Лучше всего коротко прописывать основные данные о изображении без спама - tufli-intertop-chernye.jpeg и т.д. В названии стоит писать наиболее релевантные слова, действительно описывающие суть картинки.
Разместить изображение нужно с соответствующим описанием или в блоке текста, к которому она подходит, иначе поисковая система сочтет ее некачественной, а при выдаче возникнет путаница. Также стоит прописать Title, который при наведении курсора даст пользователю небольшой блок полезной информации. Он должен содержать лаконичное описание картинки. Если вы размещаете здесь ключевые фразы, позаботьтесь о том, чтобы они легко воспринимались читателем - варианты “лак красный купить недорого” считаются неинформативным спамом. Проверить количество вхождений ключевых слов в тайтл можно через плагины для CMS, или же с помощью онлайн-инструментов, которых в сети множество.
Не новость, но напомним: для случаев, когда картинка не загружается по каким-либо причинам, рекомендуется заранее прописать Alt - текст, который появится на экране пользователь в такой ситуации. Это краткое описание используется для индексации изображения поисковиком, и будет полезно людям со слабым зрением - именно Alt читается таким пользователям скринридерами. Краткое описание может содержать детальную информацию о картинке - длиной в 100-150 символов. Составляя такие описания, помните - переспам ключами такой же недостаток при оптимизации картинок, как и малоинформативные тексты.
Сохранять исходник предпочтительнее на своем хостинге - так пользователю будет легче попасть на ваш сайт, а не на тот ресурс, где хранится изображение.
Уникальность
Как при составлении текстов для сайта, особое значение имеет уникальность картинок, которые вы собираетесь добавить на страницы. Поисковые системы прослеживают плагиат и заимствования, и всегда определяют исходник. Именно ему отдается предпочтение при поисковой выдаче. Соответственно, уникальный и оригинальный контент ценится намного больше, поэтому потрудиться над ним однозначно стоит.
Анализируя все перечисленные нами нюансы, можно сделать логичный и обоснованный вывод. Сжатие изображений для сайта необходима не только для улучшения внешнего вида веб-ресурса, но и преследует более глобальные цели - возможность продвинуться выше в ранжировании среди конкурентов, ведь она ускоряет загрузку страниц и облегчает анализ картинок для поисковых систем.





