Приветствуем наших постоянных и новых читателей на блоге SpySERP! Вы наверняка не раз слышали утверждения о том, что скорость загрузки сайта - один из факторов, который влияет на позиции сайта.
Это утверждение правдиво - о скорости загрузки, как факторе ранжирования, говорили ещё в далеком 2010 году, когда скорость была важна только для десктопной выдачи. Начиная с июля 2018 года скорость загрузки стала фактором ранжирования и для мобильной выдачи. Более того, это правило распространяется не только на органику, но и на платную выдачу, где скорость является одним из главных факторов ранжирования для рекламных объявлений.
Но что делать, если у вас низкая скорость загрузки сайта? Как улучшить скорость загрузки сайта (и, в частности, как увеличить скорость загрузки сайта Wordpress)?
Мы посмотрели много гайдов, но не нашли ответ, который бы одинаково подошел и для новичков, и для опытных юзеров. Кроме того, мы не нашли информацию, которая позволит сразу же после прочтения улучшить скорость загрузки. И именно поэтому решили написать такой гайд для наших читателей.
Для того, чтобы улучшить скорость сайта, необходимо:
- Проверить скорость загрузки через PageSpeed Insights.
- Изучить полученный отчёт о скорости.
- Устранить проблемы согласно рекомендациям.
1. Проверяем скорость загрузки сайта
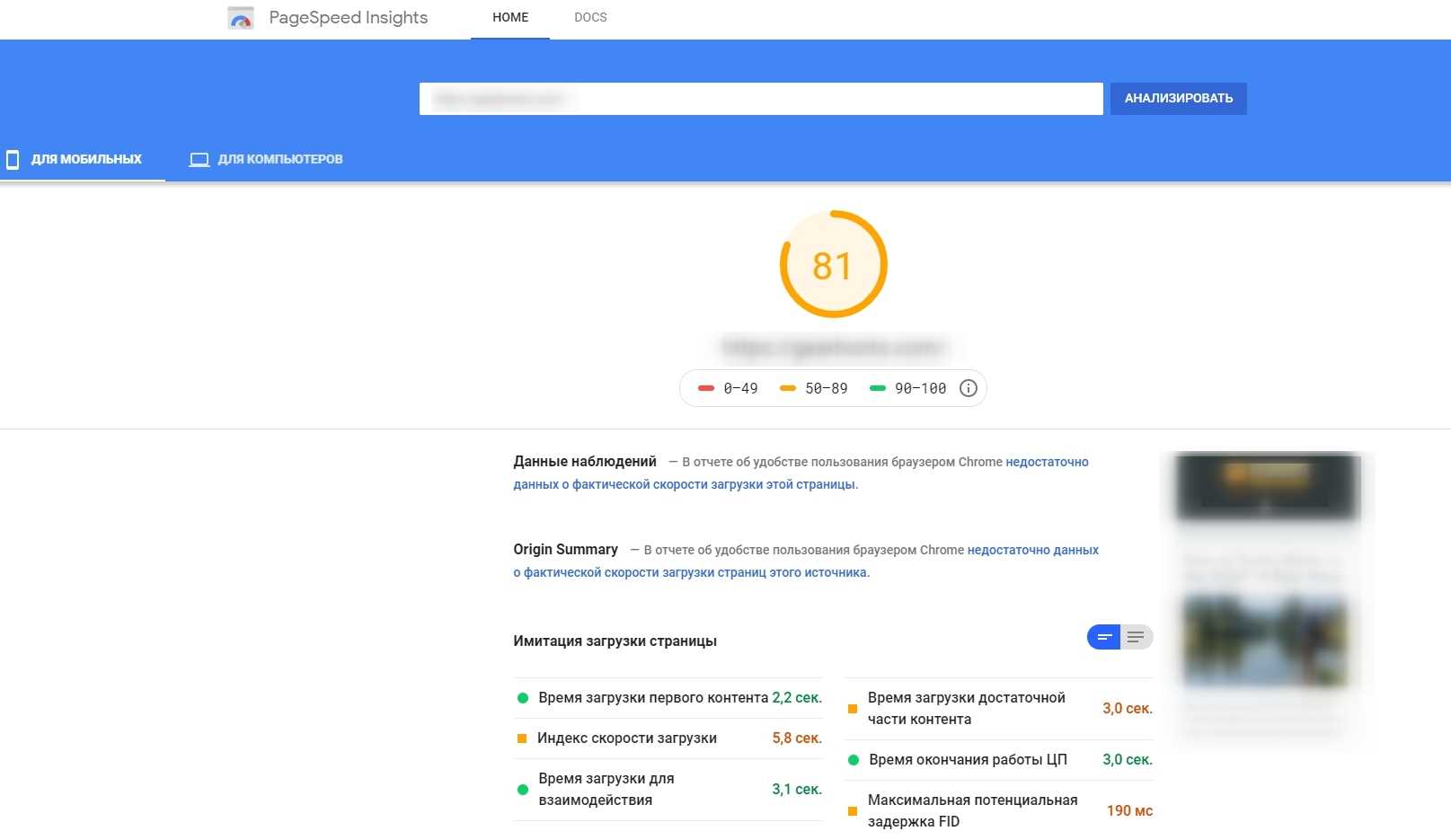
Первый шаг - проверка скорости загрузки. Не будем усложнять нашу инструкцию - самый простой и достоверный способ получения информации - использование Google PageSpeed Insights. Перейдите по указанной ссылке, введите в строку адрес своего сайта и нажмите кнопку “Анализировать”:

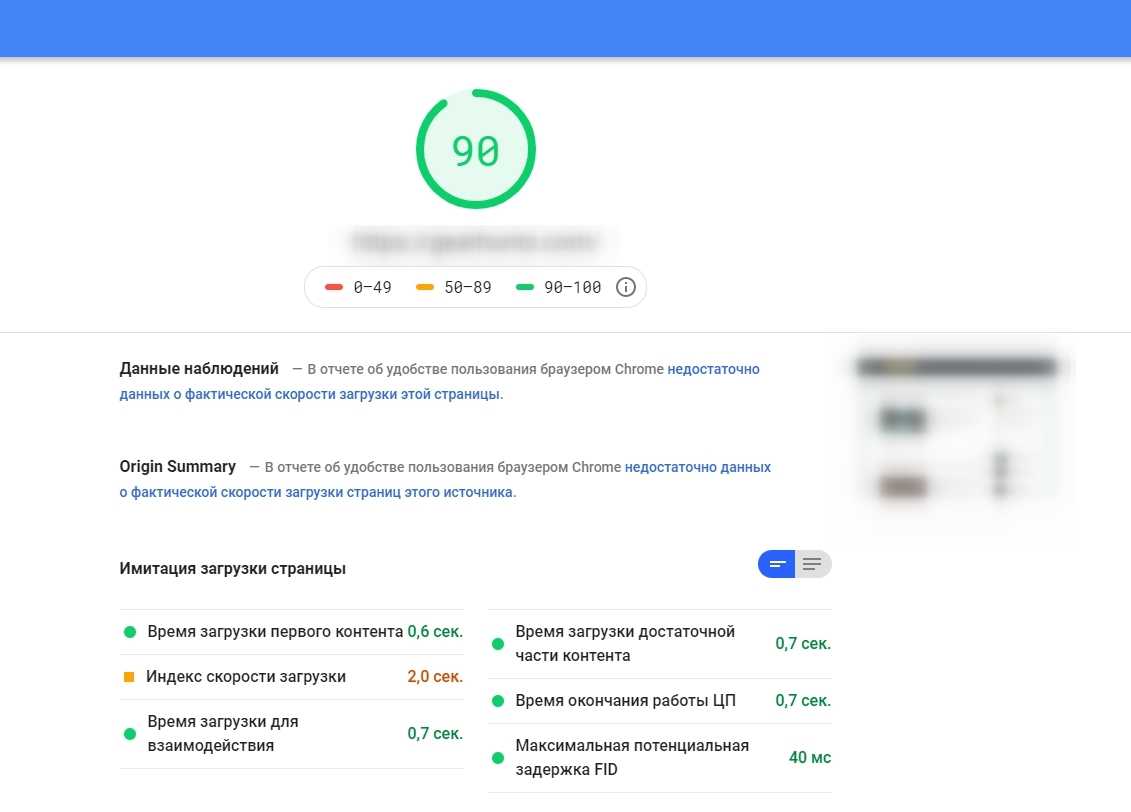
После анализа перед вами появится отчет о скорости загрузки сайта на мобильных устройствах и на компьютерах.
Показатели могут разнится, и в большинстве случаев скорость на мобильных устройствах ниже, чем скорость на десктопе.
2. Изучаем отчет PageSpeed Insights
Следующий шаг - это изучение информации, которую вы собрали в результате анализа и имитации загрузки страницы.
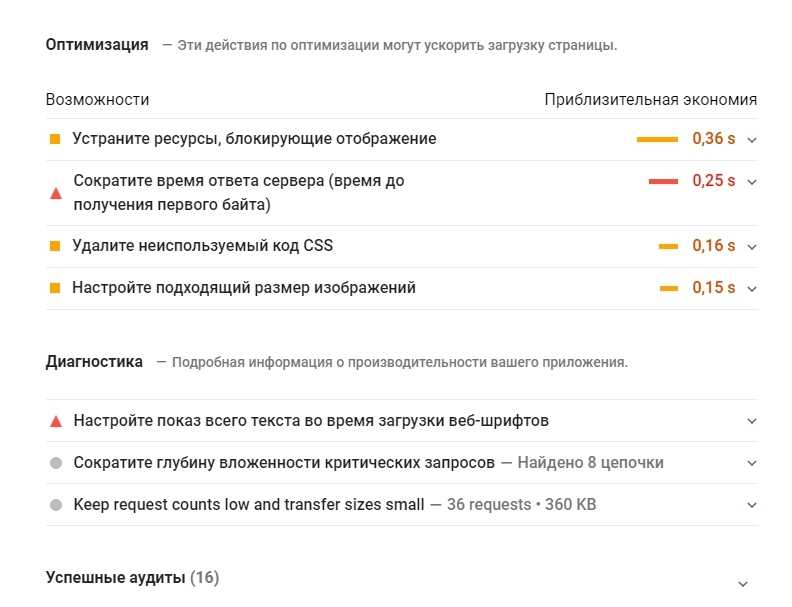
Проскроллив ниже, вы увидите информацию, полученную в результате имитации загрузки и сведения об основных показателях, свидетельствующих о скорости или её отсутствии.

Данная информация для большинства пользователей носит вспомогательный характер, поэтому мы рекомендуем переходить непосредственно к следующему разделу - оптимизации и рекомендациям, которые помогут улучшить скорость загрузки сайта.

Тут вы увидите сведения о том, что именно негативно сказывается на скорости загрузка сайта и, при клике на каждый пункт, вы получите рекомендации о том, как именно оптимизировать тот или иной показатель:

Что делать дальше? Далее мы переходим к непосредственному процессу рассмотрения, как увеличить скорость загрузки сайта Wordpress или любой другой CMS.
3. Устраняем проблемы согласно рекомендациям
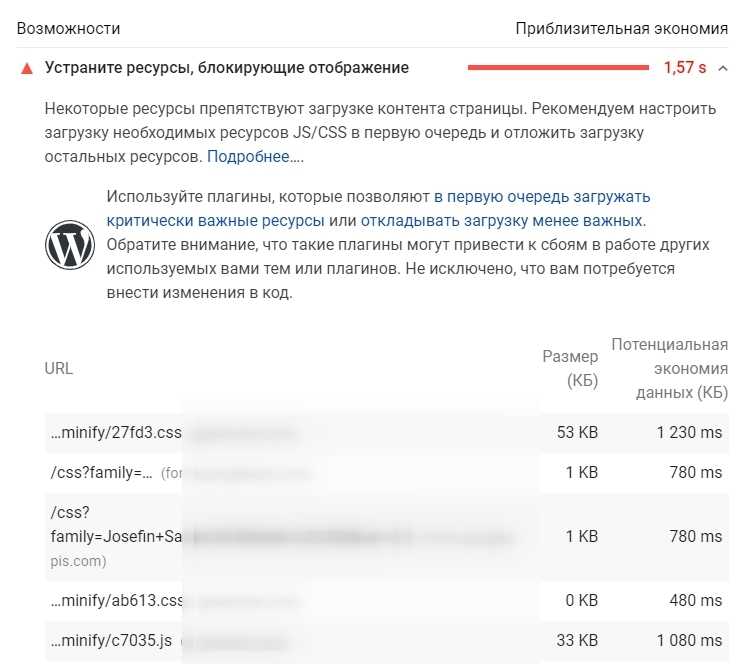
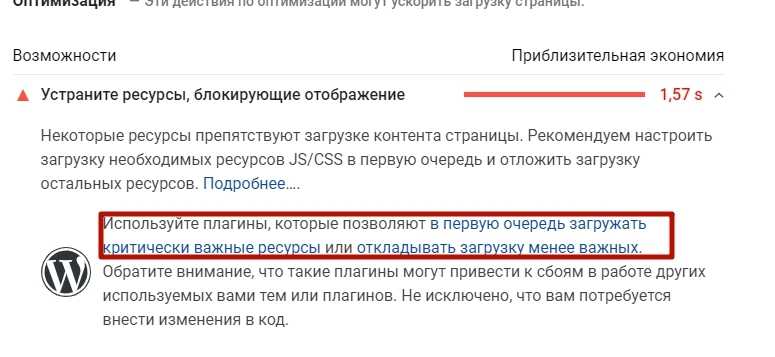
Итак, вы знаете проблему и вам нужно её устранить. Что для этого сделать? Нет, не обязательно бежать на Stack Overflow или Хабр за объяснениями и помощью:) Достаточно лишь посмотреть, что советует сам Google для оптимизации скорости:

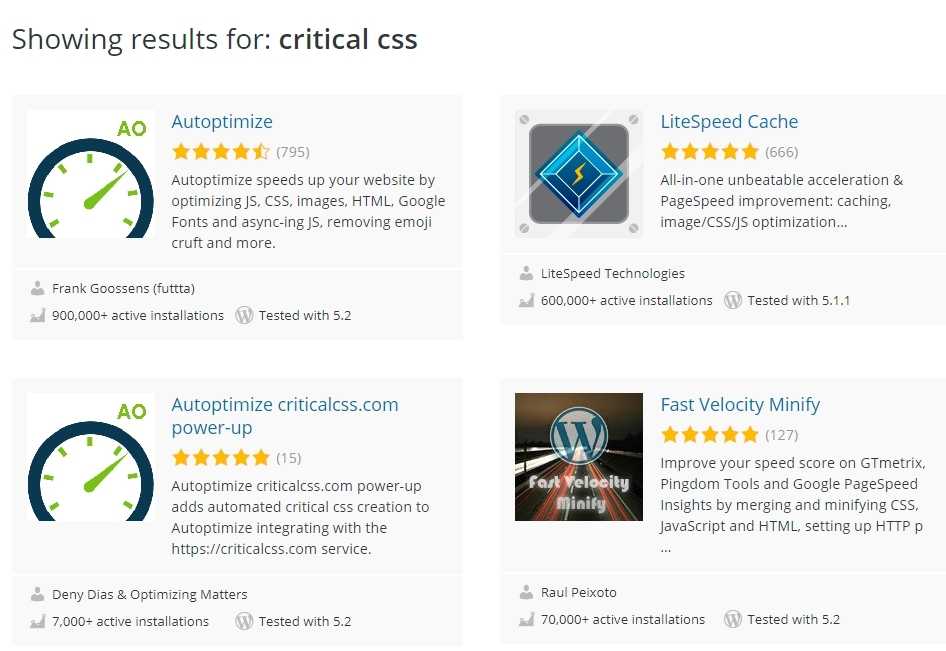
Кликните на одном из двух подсвечивающихся вариантов выбора. После этого вас сразу же перенаправить на сайт Wordpress, где будут предоставлены варианты плагинов, позволяющие устранить причину низкой скорости загрузки сайта:

Аналогичным образом это распространяется и на большинство других пунктов:

Итак, выберите наиболее подходящие плагины и устраните ошибки, которые уменьшают скорость загрузки.
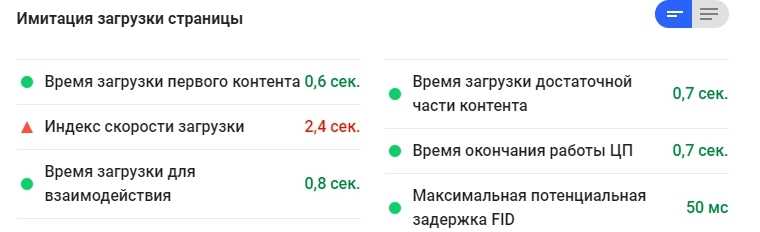
Мы воспользовались рекомендациями и вот результат, который мы получили в конечном итоге, потратив на это не больше 10 минут:

Выбираем плагины для ускорения Wordpress
Какой выбрать плагин для ускорения Wordpress? Мы рекомендуем обратить внимание на следующие плагины, которые, по нашему мнению, являются лучшими и позволяют сделать быстрый сайт на Wordpress без особых усилий:
- a3 Lazy Load - позволяет производить отложенную загрузку изображений.
- Autoptimize - глобальный плагин, позволяет работать с js/CSS
- W3 Total Cache - глобальный плагин, позволяющий работать со всеми типами данных, необходимых для ускорения (кэш, файлы, куки, HTML/CSS/js).
- Smush Image Compression and Optimization - позволяет оптимизировать размер изображений путем компрессии.
Этих 4 плагинов будет более чем достаточно для того, чтобы улучшить скорость загрузки сайта и поддерживать её в пределах хороших показателей.
Общие рекомендации
Помимо прочего, мы считаем необходимым указать общие рекомендации по улучшению скорости загрузки сайта.
Обратите внимание на следующие нюансы:
- Выбирайте быстрые и адаптивные темы на Wordpress.
- При больших нагрузках используйте CDN для улучшения скорости ответа сервера. Рекомендуем использовать Cloudflare.
- Не устанавливайте плагины, которые существенно снижают скорость загрузки.
- Используйте плагины, которые мы перечислили выше.
Напоследок мы рекомендуем измерять значения не только с помощью PageSpeed Insights, но и с помощью SpySERP, отслеживая позиции сайта и проверяя, как меняется ранжирование страниц и видимость сайта для ПС в целом после улучшения скорости.
Это всё! Надеемся, что наши рекомендации позволят вам разогнать сайт на Wordpress.





