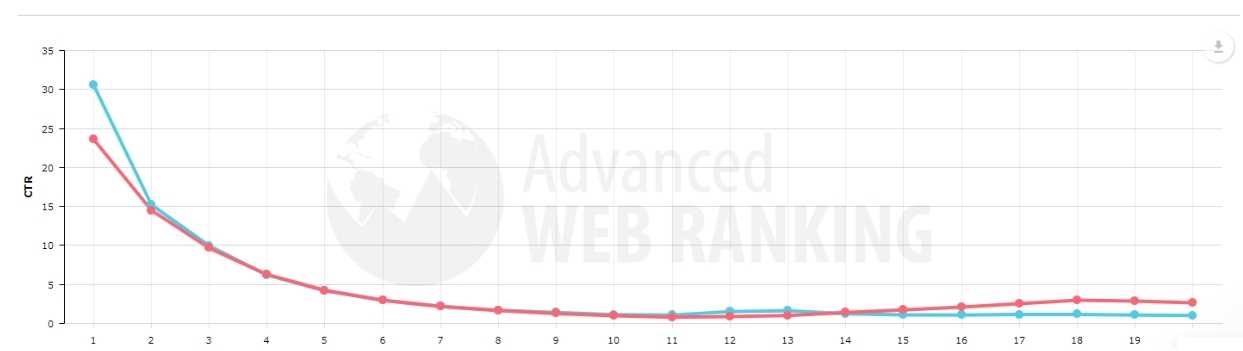
Для владельцев бизнеса и веб-мастеров ключевую роль в продвижении сайта имеет не только позиции по ключевым словам, но и конверсия в SERP. Так, согласно исследованиям средний CTR в поисковой выдаче составляет порядка 30% для 1 позиции, для 2 - 15%, для 3 - почти 10% и т.д.

Особое значение при составлении кликабельного CTR имеет микроразметка сайта.
Что такое микроразметка сайта и зачем она нужна? Как правильно составить разметку? Как проверить правильность её составления с помощью валидатора микроразметки Гугл? Далее мы постараемся ответить на эти вопросы.
Что такое микроразметка сайта?
Микроразметка сайта - это единая схема, предназначенная для разметки семантики сайта в HTML5.
Основная цель микроразметки - создание качественных метаданных, которые улучшат в конечном итоге качество поиска и легкость навигации пользователей в поисковой системе.
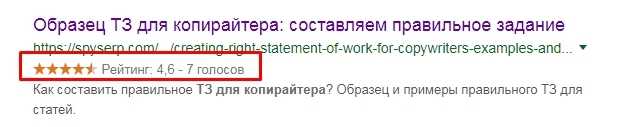
Иными словами, это вывод дополнительной информации в сниппете. Например, рейтинг товара, автор статьи, дата публикации и т.д.
Как выглядит микроразметка?
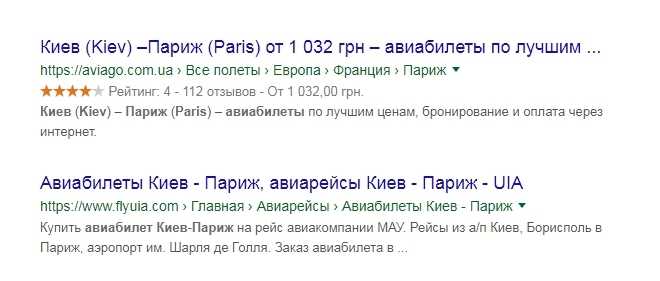
Вы наверняка видели микроразметку при работе с поисковой системой. Она может выглядеть так:

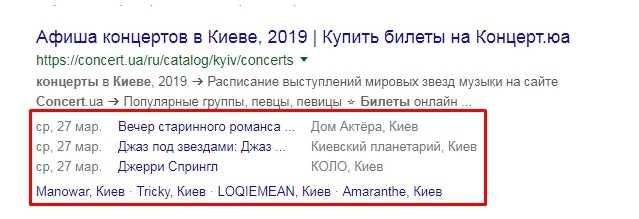
Или так:

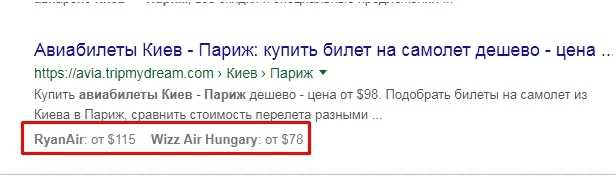
Или так:

Существуют десятки других разметок, однако вышеперечисленные - самые распространенные, с которыми сталкиваются пользователи.
Зачем нужна микроразметка?
Микроразметка сайта повышает кликабельность сниппета в поиске. Пример:

Какой сайт будет более привлекательный для пользователей? Очевидно, что для юзера более привлекательным будет 1 вариант (выше), поскольку он дает больше информации.
Кроме того, микроразметка улучшает взаимодействие пользователя с поисковой системой, что положительно оценивается Google и, как следствие, наличие микроразметки является косвенным фактором ранжирования.
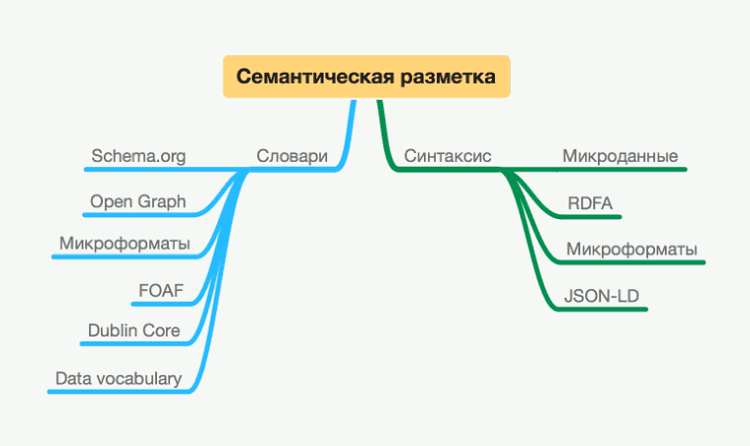
Виды (языки) микроразметки сайта
Как правило, в 90% случаев под микроразметкой понимают Schema.org, запущенную в 2011 году создателями Google, Yahoo и Microsoft, которая использует в качестве формата разметки микроданные. Вместе с этим, микроразметка сайта включает в себя и другие словари и синтаксисы.

Среди всех словарей наибольшей популярностью пользуются Schema Markup и Open Graph - микроразметка для социальных сетей. Однако, поскольку в рамках данной статьи мы рассматриваем разметку веб-страницы, нашим объектом будет именно микроразметка schema.org.
Как составить микроразметку сайта: 5 способов
Итак, вы определились с тем, что вам нужна микроразметка на сайте. Как составить её? Сделать это можно несколькими способами - рассмотрим каждый из них детальнее.
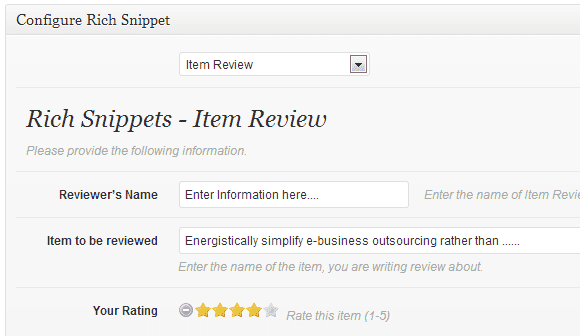
1. Микроразметка Schema для Wordpress

Самый простой способ установки микроразметки на сайт с CMS Wordpress - использование плагинов. Для того, чтобы разметка появилась и на ваших страницах сайта, вы можете использовать следующие плагины:
- All in One Schema.org Rich Snippets.
- Schema Creator by Raven.
- WP Rich Snippets.
- Schema App Structured Data.
- Rich Snippets Wordpress Plugin.
Для того, чтобы ваш сайт отображался в поиске с рейтингом и другими микроданными, вам необходимо установить любой из вышеперечисленных плагинов и выбрать подходящую тему для разметки, будь-то рецепт, статья, событие, отзыв, адрес организации и т.д.
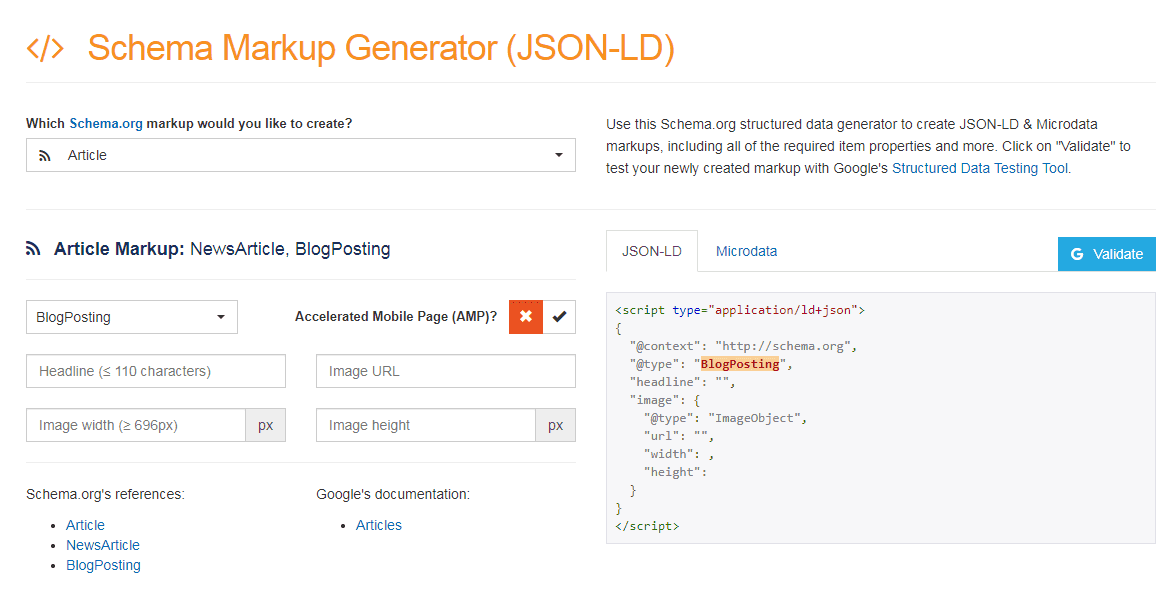
2. Schema Markup Generator
Если ваш сайт не на Wordpress (или вы не хотите устанавливать сторонние плагины), вы можете воспользоваться инструментом Schema Markup Generator.
На сайте вы можете выбрать подходящий вид разметки для веб-страницы и её тип представления - в виде микроданных или JSON-LD. Далее вам необходимо заполнить поля и сгенерировать код для размещения на странице.

3. Google’s Structured Data Helper & Data Highlighter
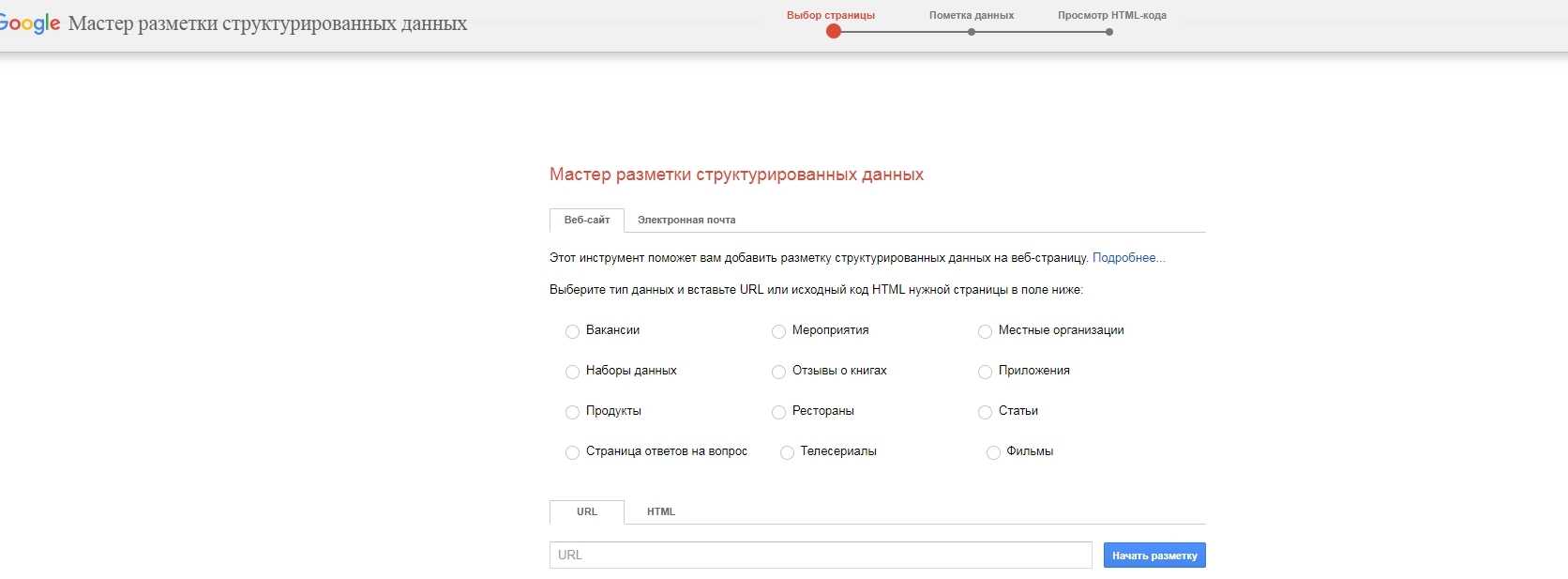
Также известен как Мастер разметки структурированных данных -
это внутренний инструмент Google, с помощью которого можно создать микроразметку сайта за считанные минуты.

Выберите тип данных, вставьте необходимый URL и начинайте делать микроразметку Google сразу у себя на сайте.
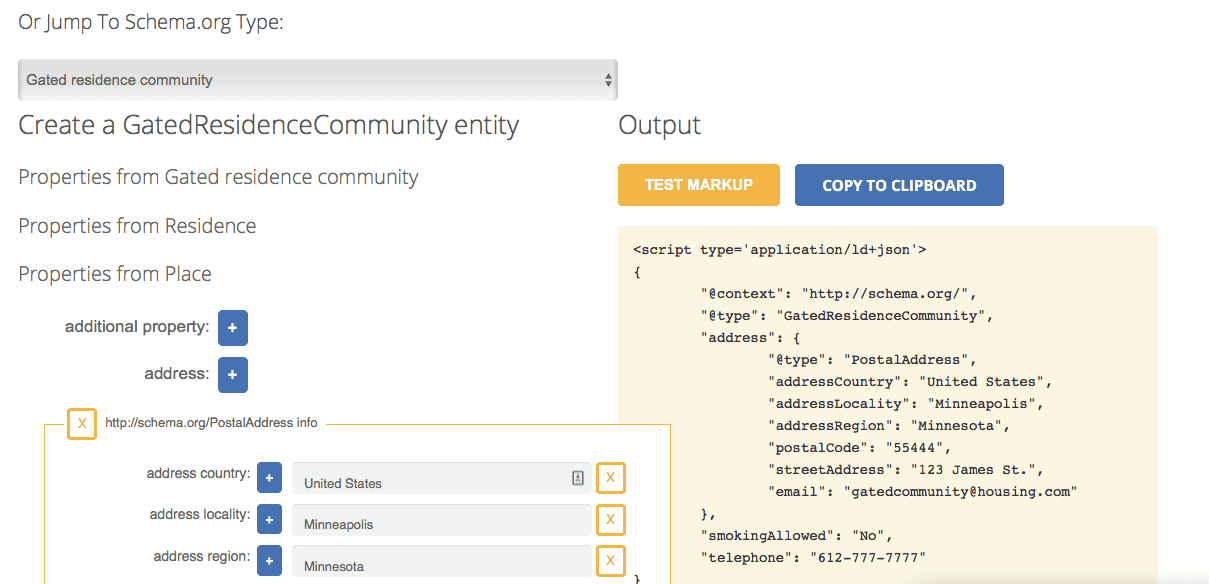
4. Schema App’s JSON-LD Generator

Данный инструмент работает по принципу маркап-генератора, о котором мы написали выше. По своей сути представляет собой конструктор кода, который после ввода необходимых данных может быть сгенерирован и интегрирован в страницу.
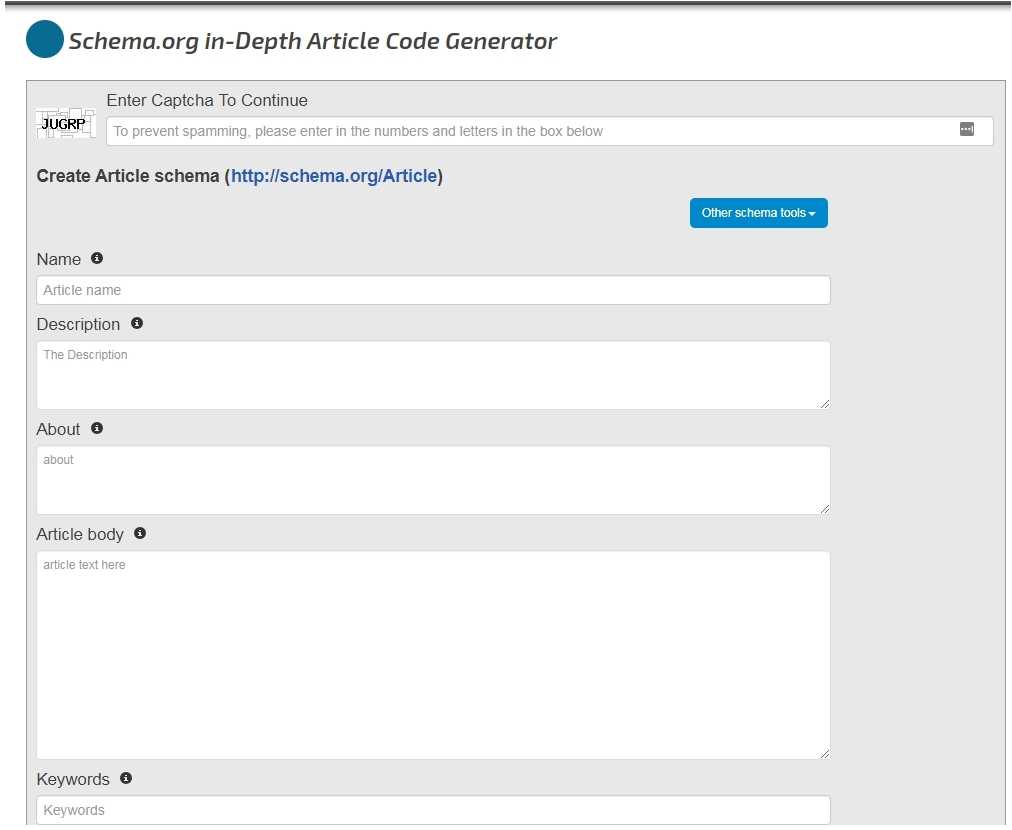
5. SEO Chat Schema Generator
Среди всех вышеперечисленных Schema.org Tools являются едва ли не лучшими инструментами для создания разметки. Вы можете выбрать несколько разновидностей разметки и создать максимально развернутый код, который затем можно легко интегрировать на нужную страницу.

6. Бонус-способ!
Если вам не подошел ни один из вышеперечисленных способов - используйте ручной способ составления разметки. Займет он чуть больше времени, однако его качество, при должном внимании к деталям, будет ничуть не хуже сгенерированных кодов. Сделать это очень просто.
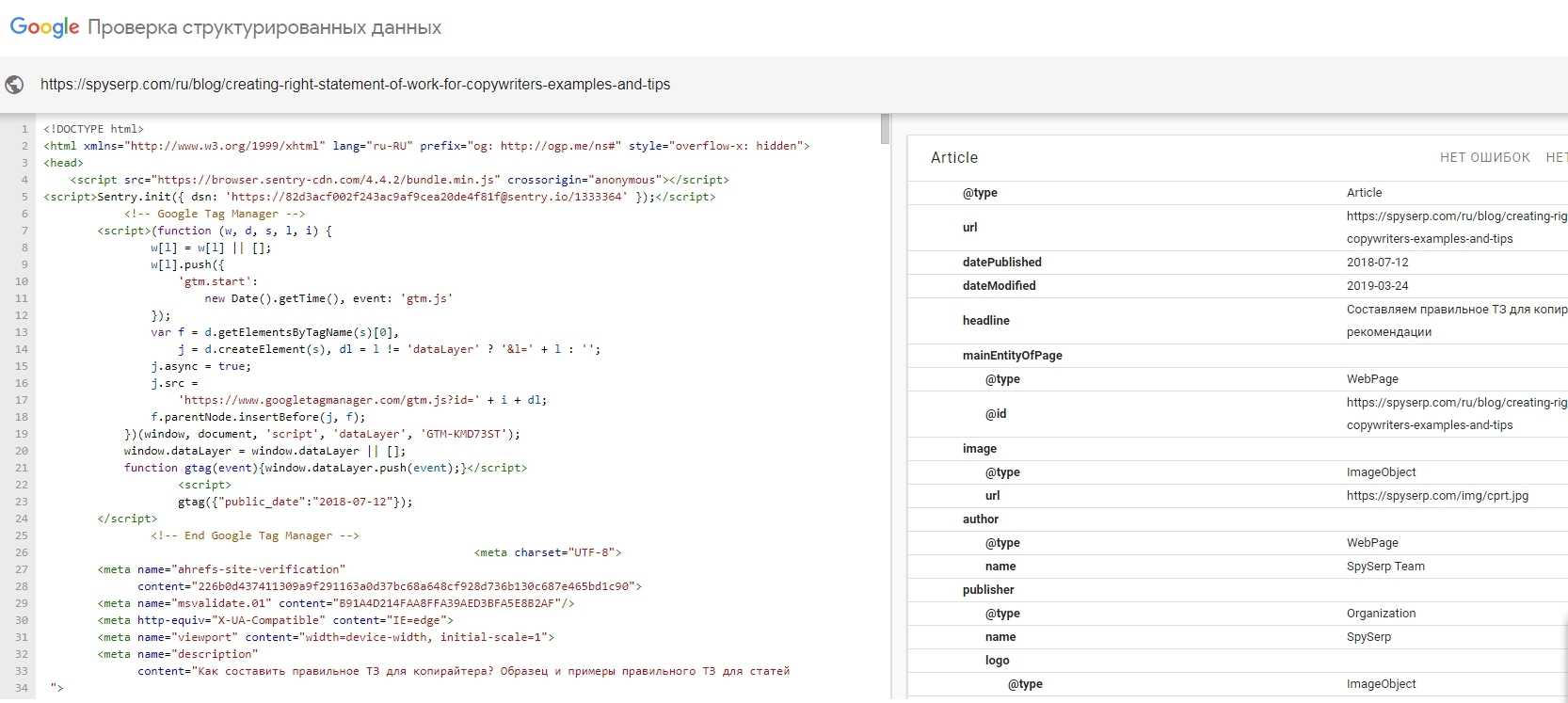
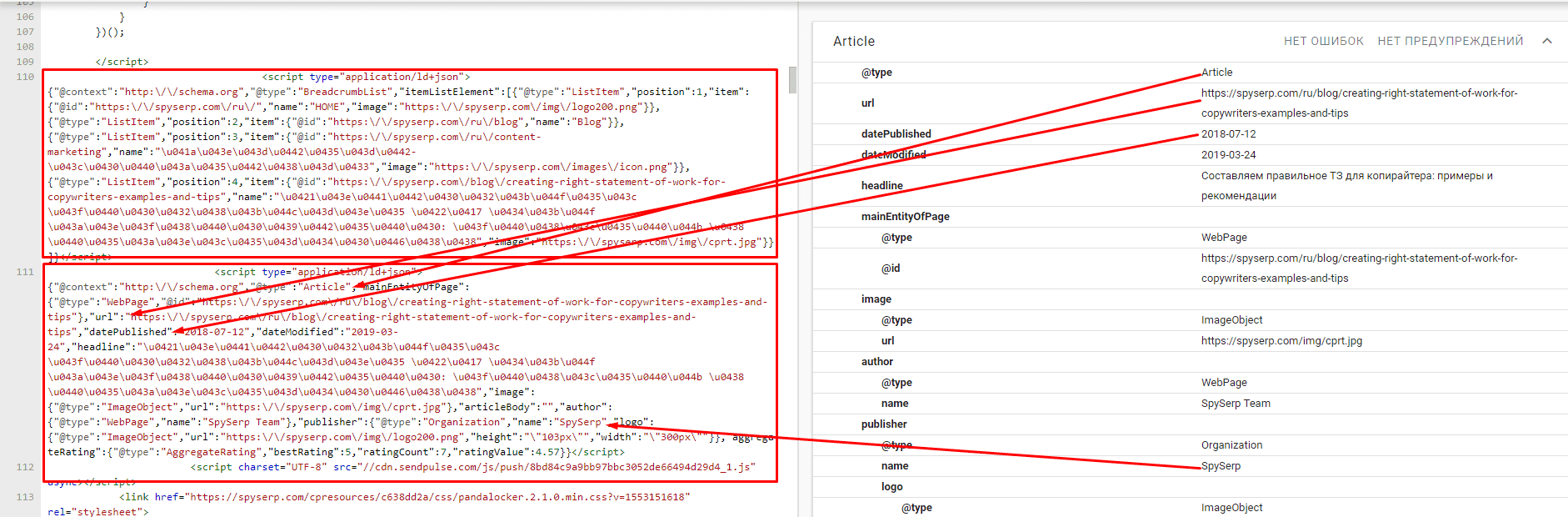
Возьмите из выдачи статью конкурента, на которой есть разметка. Далее перейдите в валидатор микроразметки Гугл и запустите тест:

Вы увидите микроразметку, которая используется на сайте. Теперь с помощью наведения курсора на правую половину экрана посмотрите, какие элементы соответствуют коду в левой половине:

Валидатор микроразметки: проверяем качество
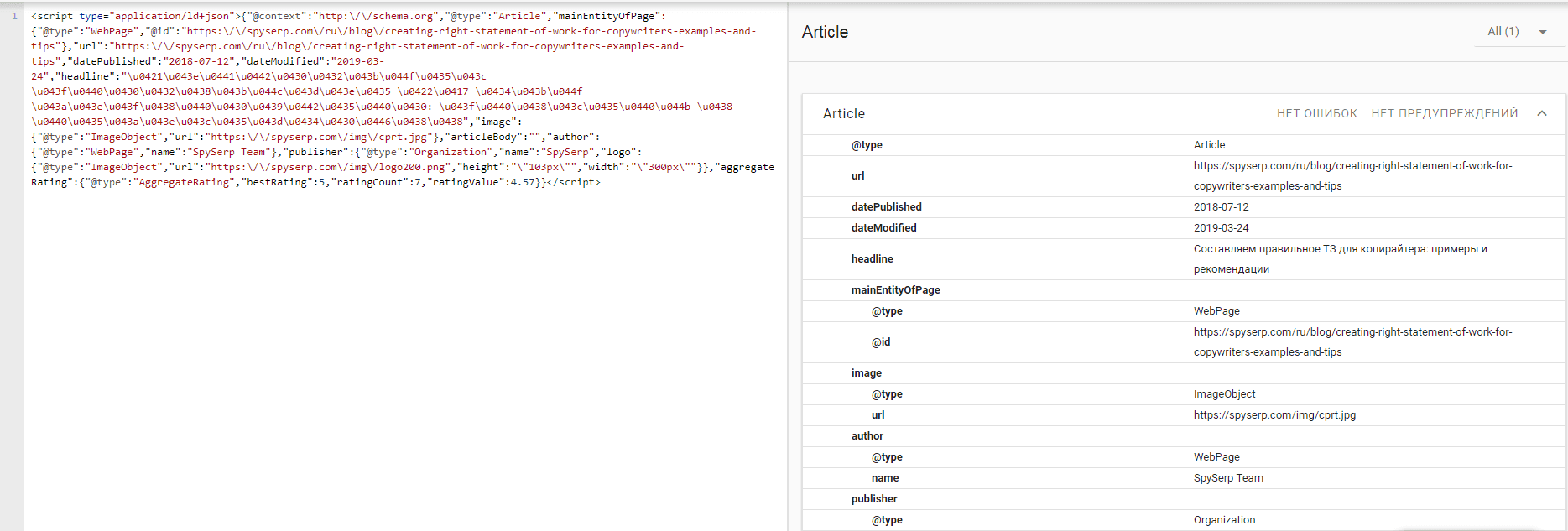
Насколько хорошо вы справились с составлением микроразметки? Чтобы проверить это, воспользуйтесь валидатором мироразметки Google, как в примере выше - с единственным отличием, что вначале теста вводите не URL, а код, который вы хотите проверить:
Если вы все составили правильно, у вас будет похожий результат:

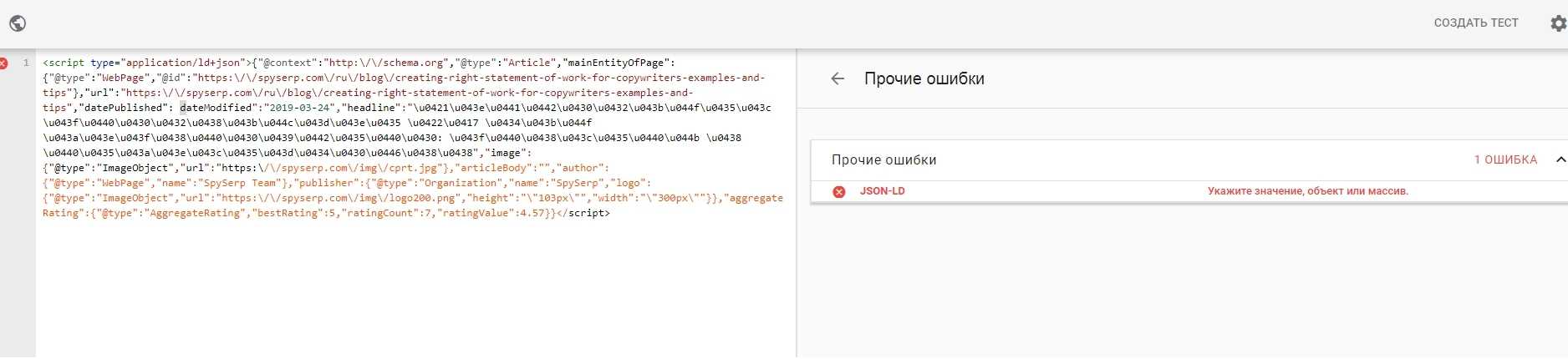
Если же у вас есть ошибки…

Валидатор обязательно сообщит вам об этом.
Понравилась ли вам наша статья? Остались ли вопросы? Пишите в комментариях и мы постараемся максимально подробно ответить на них!





